Интерфейс и инструменты среды программирования Scratch 3
Кружок робототехники Робикс сегодня рассказывает об интерфейсе и основных инструментах программы Scratch. Если пока не знакомы с ней, то это бесплатное решение для создания мультфильмов и игр.
Для своих статей мы выбираем разные вопросы и темы программирования на Scratch. В каждой инструкции разбираются лишь отдельные блоки и области приложения. Например, связанные с использованием переменных или обработкой условий.
Сегодня обсудим наиболее часто используемые рабочие области и инструменты Scratch 3.
Варианты установки Scratch
Scratch доступен в двух вариантах: онлайн (в браузере) и оффлайн (отдельное приложение для установки на компьютер). Оба бесплатны. Функционал в них идентичен.
Чтобы использовать веб-версию, просто переходим по ссылке: https://scratch.mit.edu/projects/editor/ — и начинаем работу над новым проектом.
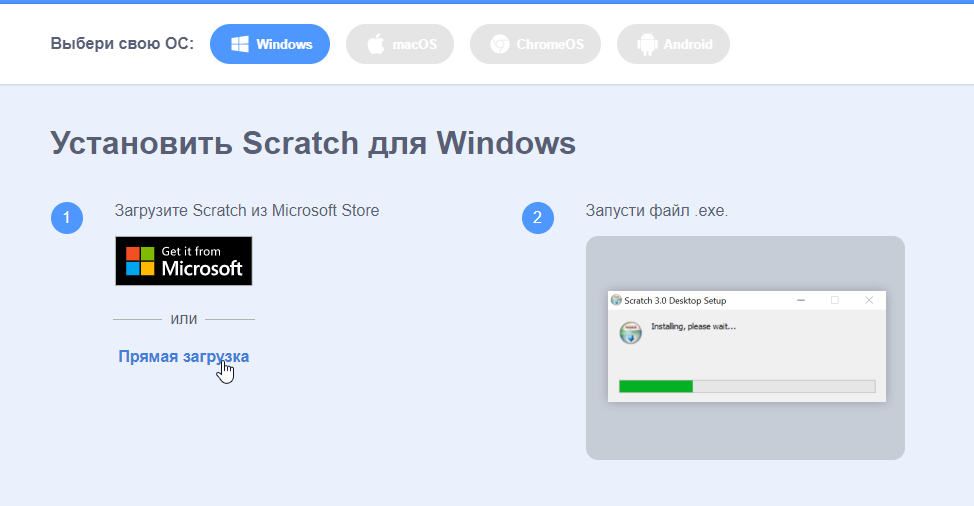
Для разработки своих игр в настольном приложении — сначала скачиваем и устанавливаем его.
На момент написания статьи актуальна версия 3.23.1, которая представлена несколькими реализациями: для Windows, MacOS, ChromeOS и Android. Первые две можно взять прямо с сайта программы: https://scratch.mit.edu/download
Если будете устанавливать приложение на планшет или ноутбук через Google Play, не перепутайте Scratch с ScratchJr. Второе — крайне урезанная и упрощенная вариация, она для малышей от 5 лет.

Обзор рабочих областей окна Scratch
Окно программы Scratch 3 содержит несколько рабочих зон и меню.
Самая верхняя строка позволяет переключать язык надписей во всем приложении (по умолчанию — английский), а также сохранять / открывать файлы проектов и отменять последние совершенные действия.

На ранних этапах работы со Scratch могут быть полезны встроенные руководства, в них создатели заложили советы и короткие инструкции для начинающих.
Вверху окна, сразу после синей полосы с кнопками, переключаются вкладки с инструментами.
Код
Основная работа производится здесь. Добавление персонажей и объектов на экран, программирование анимации и взаимодействий.
(В предыдущих версиях программы вкладка «Код» называлась «Скрипты».)
Костюмы
Сюда переключаемся для настройки выбранного спрайта. Изменение цвета, размера, формы или внешнего вида целиком.
В Scratch все добавляемые в проект персонажи и предметы называются спрайтами.
Звуки
Если объект может издавать звуки, то на этой вкладке их можно прослушать и изменить.
Когда находимся на какой-то из вкладок, нам становится доступен соответствующий набор панелей и возможностей. Наиболее часто используются первые два: для написания кода и редактирования спрайтов.
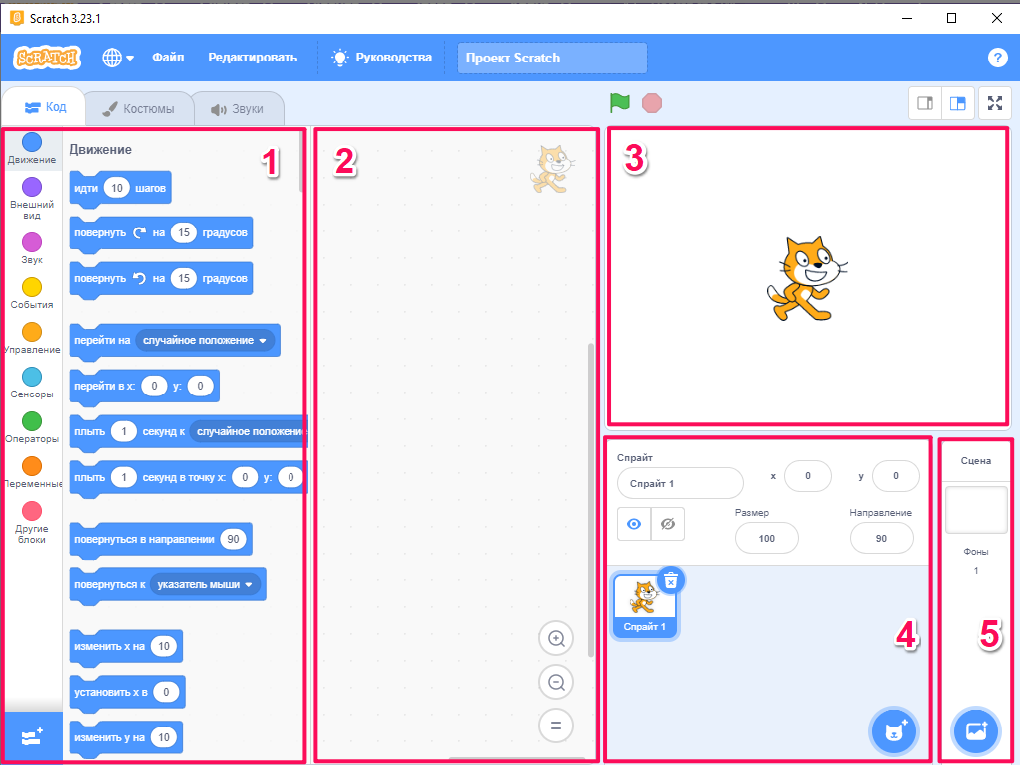
Основные зоны вкладки «Код»

1. Палитра блоков
Здесь можно найти все возможные блоки, из которых строятся проекты и благодаря которым происходят различные действия в игре или анимации.
Для удобства, блоки поделены на группы, отличающиеся по цвету и назначению.
2. Область кода
Здесь из блоков собираются последовательности — скрипты, — а также настраиваются действия, которые выполняются спрайтами.
Вызываемые события могут зависеть от времени с запуска игры, взаимодействия объектов на экране и нажатия каких-то кнопок игроком.
3. Сцена
На этом экране происходит анимация или игровой процесс (зависит от цели проекта).
Спрайты можно установить в нужные места вручную или при помощи специализированных блоков в области кода.
4. Панель спрайтов
Все объекты, которые помещаются на сцену, появляются на этой панели. Здесь производится их добавление и настройка.
Мы можем управлять размером и положением спрайта в пространстве, а также задать ему имя и режим отображения (скрыть с экрана, повернуть вокруг оси).
5. Выбор фона
Небольшая панель рядом со сценой позволяет выбрать фон для анимации из встроенной библиотеки или загрузить свой.
Можно выбрать несколько изображений и управлять ими из своего алгоритма.
Запуск и остановка выполнения проекта в Scratch производятся с помощью специальных кнопок рядом со сценой — с зеленым флажком и красным значком соответственно.
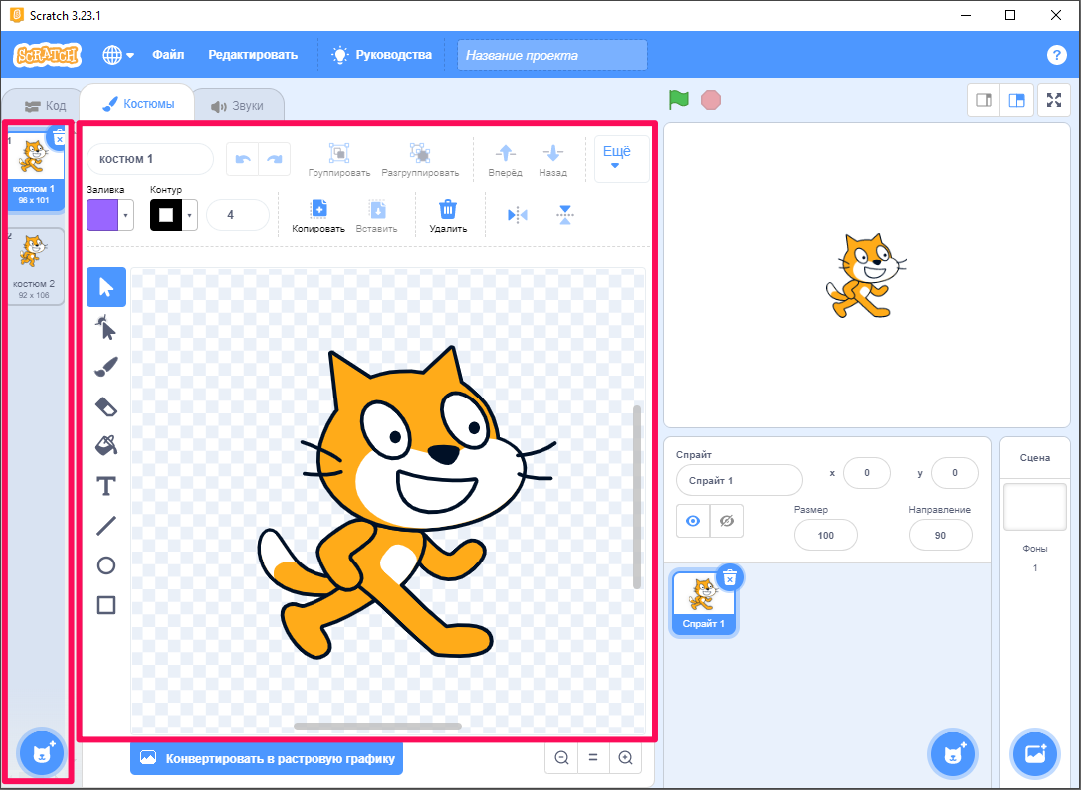
Основные зоны вкладки «Костюмы»
При переходе на вкладку «Костюмы» остаются доступными сцена, а также панели спрайтов и выбора фона (см. пп. 3-5 выше). Область кода и блоки заменяются инструментами для рисования и других операций с изображениями.

Функционал вкладки «Костюмы»:
Панель костюмов спрайта
У каждого объекта на сцене может быть несколько обличий. Особенно это актуально, если нужно анимировать его. Перещелкивая костюмы, мы и будем получать движения.
Область рисования
Инструменты здесь достаточно интуитивны. Выбираем «Круг» и рисуем окружность, переключаемся на «Кисть» и изображаем все, что попросит душа (и позволит наш талант художника).
В Scratch встроена библиотека, из которой можно выбирать и добавлять в свои проекты готовые спрайты. Некоторые из них уже анимированы и имеют звуковые эффекты.
Этапы разработки своего проекта
Базовая последовательность действий для создания своей игры или мультфильма такова:
- Запускаем Scratch и добавляем первый спрайт на сцену. Можно поименовать проект, но это не обязательно.
- Настраиваем внешний вид объекта или персонажа (смотря с кого начали). Рисуем костюм или выбираем из готовых.
- Собираем скрипт из блоков. Слева в палитре ищем нужную группу и поочередно тащим нужные условия, операторы, действия в область кода.
- Добавляем новые спрайты и скрипты, переключаемся между ними и дорабатываем, пока не реализуем свою задумку.
- Периодически запускаем проект и тестируем его работу. Вносим правки, снова пробуем играть или смотреть свой мультик.
- Когда всё готово, сохраняем файл с проектом (по возможности, лучше бы сохранять и промежуточные варианты).
Доведенный до ума проект можно опубликовать и дать другим людям поиграть в него. Не забудьте только оставить комментарий с инструкцией или короткой подсказкой о цели игры и кнопках управления персонажем!
Курсы Робикс, в которых изучается этот материал
пощорчслдтеш