Как сделать игру Динозаврик из Google Chrome на Sratch
Кружок «Робикс» подготовил новый урок по разработке игр для начинающих. Его результатом станет игра Динозаврик из Google Chrome, в которую можно играть даже без интернета! Эта несложная игра будет очень полезна будущим геймдизайнерам и не только.
Урок подойдет новичкам, и знания языков программирования не требуются. Игра создается с помощью специальной платформы для програмирования мультфильмов и видеоигр – программы Scratch.
После внимательного ознакомления с уроком, вы сможете понять основные шаги и этапы разработки проекта. Это позволит не только модернизировать такую же игру, но и воплотить другие ваши задумки в жизнь!
Краткое описание игры
Сегодня мы попробуем создать игру, разработанную в 2014 году и сразу ставшую популярной – Динозаврик из Google Chrome. В нее можно играть в момент отключения интернета, так как Google вместо пустой страницы показывает Динозаврика. Выбор персонажа неслучаен. Эта разработка создателей связана с эпохой динозавров, когда интернет еще не существовал. Движение Динозаврика начинается сразу, как только вы нажимаете на пробел или на стрелку на клавиатуре. В игре он бегает в пустыне, где на пути встречаются кактусы и птеродактили, от которых нужно уворачиваться, нагибаясь или подпрыгивая. Скорость динозаврика также растет, что усложняет прохождение препятствий.
Приступаем к разработке игры Динозаврик из Google Chrome на Scratch
Для разработки игры мы используем программу Scratch, подробнее ознакомиться с которой можно здесь.
В данной инструкции мы будем разбирать только те функции и блоки, что потребуются для реализации Динозаврика из Google Chrome.
Необходимо будет спрограммировать:
1. Персонажа – Динозаврика.
2. Сцену – окружающее Динозаврика пространство.
З. Землю – то, по чему будет двигаться персонаж.
4. Кактусы – препятствия на пути.
Создаем игру на Scratch
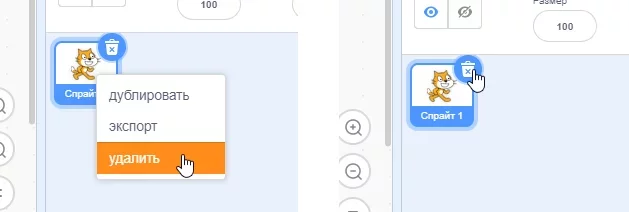
Начнем с того, что в программе Scratch имеется сцена с котом, которого необходимо удалить. Чтобы это сделать, сначала находим его на панели спрайтов. Дальше либо жмем правой кнопкой мыши и выбираем «Удалить», либо кликаем по иконке с мусорным ведром.


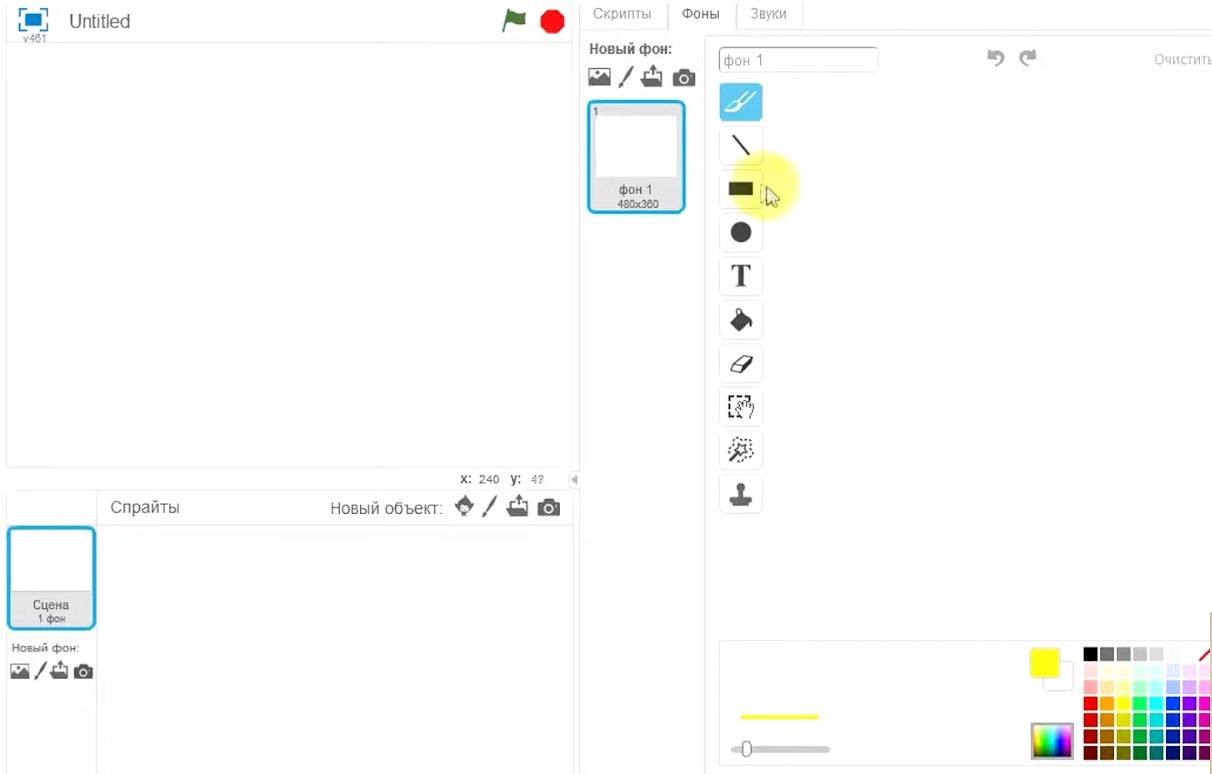
Можно разграничить сцену на землю и на небо. Нужно кликнуть на линию, провести которую необходимо посередине. Обратите внимание, что цвет объектов можно менять в панели цветов. Затем, воспользовавшись “ведерком” – заливкой, сделаем землю коричневой, а небо синим. Воспользовавшись кругом, который находится на панели выше “текста“, можно нарисовать на сцене солнце и залить его желтым цветом.

После чего необходимо нарисовать все необходимые составляющие на сцене. Для этого необходимо нажать на Сцену, затем на Фон. На появившейся справа области будем рисовать.
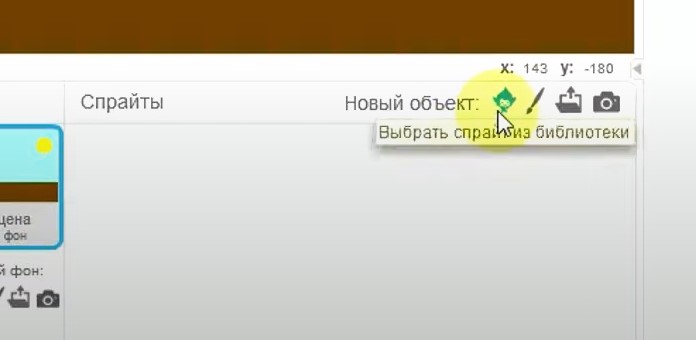
Приступаем к созданию самого Динозаврика. Открываем библиотеку и ищемчто-то похожее на нужного нам персонажа.

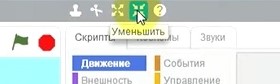
Выбираем персонажа, кликаем на него и помещаем в сцену. Если размер героя очень большой, то его можно уменьшить, нажав на кнопку “уменьшить“на панели сверху, после чего необходимо щелкать по Динозаврику, пока он не обретет нужный размер.

Анимируем персонажа
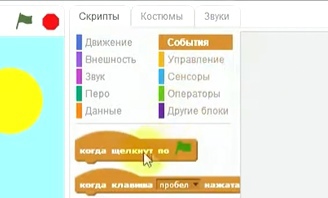
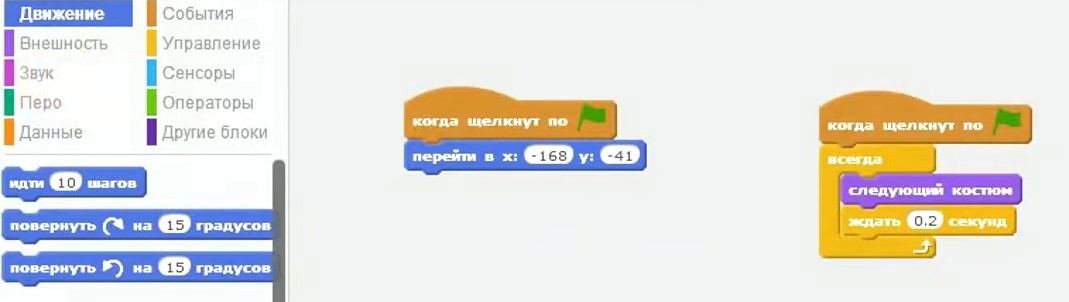
Для дальнейшей анимации персонажа необходимо перейти в “скрипты“, где необходимо выбрать “События” и “когда щелкнут по (изображение зеленого флага)“.

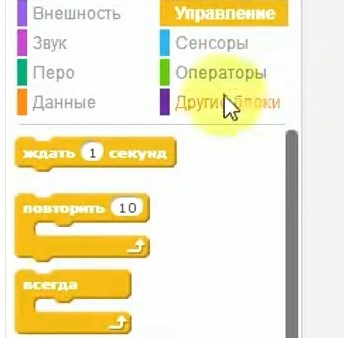
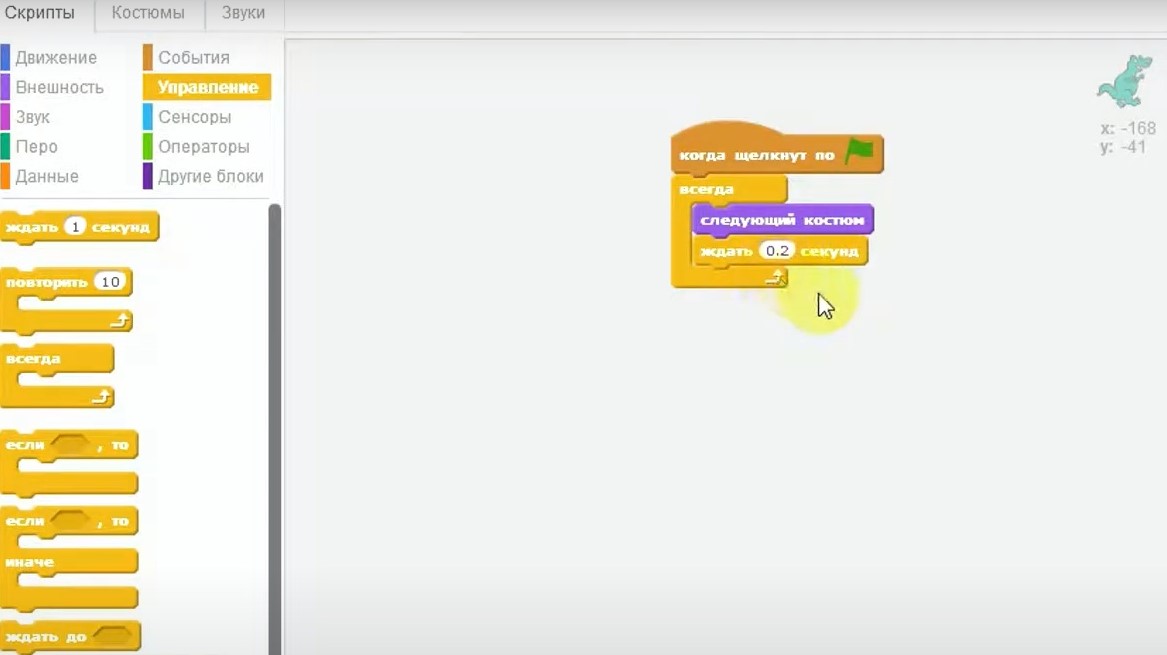
После выбрать “Управление” и “всегда (стрелка вверх)“

Таким образом, создается бесконечный цикл, в котором мы будем переключать костюмы. Для этого нужно выбрать “Внешность“, кнопку “следующий костюм” и перенести ее на поле справа. Каждое последующее действие нужно будет переносить также на поле справа, чтобы создать цикл. Нажимаем на “Управление” и выбираем “ждать … секунд”. Выставляем несколько десятых секунд, например, 0.2 секунды.

Учим Динозаврика из Google Chrome прыгать
Первоначально, необходимо привязать персонажа к одному месту. Для этого необходимо написать программу, параллельную написанной ранее. “События” и “когда щелкнут по (изображение зеленого флага)“, “Движение” и “перейти в х: … у: …”. Координаты, указанные в окошках при кнопке “перейти в х: … у: …” – местоположение персонажа в данный момент.

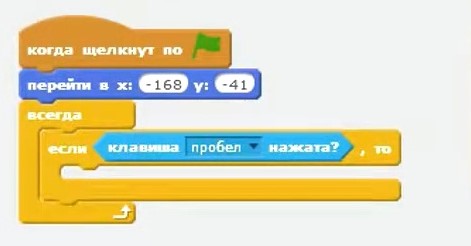
Для более реалистичного прыжка Динозаврика необходимо написать внутреннюю гравитацию игры. Под имеющимися координатами создаем цикл: “Управление“, “всегда…”, в который добавляем комбинацию “Управление“, “если.., то…”. Выбираем “Сенсоры“, “клавиша (…) нажата”. При нажатии на клавишу, которую выберем в пустом окошке, Динозаврик будет прыгать.

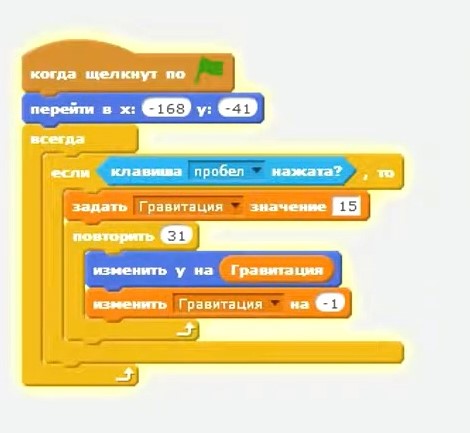
Гравитацию можно создать посредством выбора “Данные” и “создать переменную”, где она будет храниться. Называем переменную “гравитация”, перемещаем в поле справа и задаем значение – 15. Это число отвечает за высоту прыжка. Около “гравитации” в квадратике убираем галочку, таким образом, ее значение не будет отображаться у пользователя во время игры. После выбираем “Управление” и цикл “повторить 10”, выставляем его сразу после значения гравитации и меняем число на 31. В случае, если вы задали другое значение гравитации, то умножаете это число на два и прибавляете единицу.
После проделанных действий, кликаем на “Движение“, “изменить у на …” и вставляем в значение гравитацию. Для этого необходимо выбрать “Данные” и перенести “гравитацию” в строку с изменением “у“, добавить под это команду “изменить гравитация на -1”.

Создаем препятствия Динозаврику
Для создания препятствия – “кактуса” необходимо создать новый объект. Повторяем действия, которые совершали в самом начале при создании Динозаврика: открываем библиотеку и выбираем объект. Кактус в ней отсутствует, поэтому отдаем преимущество другому препятствию, например, дереву. Нажимаем на кнопку “уменьшить” на панели сверху, после чего щелкаем по объекту, пока он не станет нужного размера и Динозаврик будет способен его перепрыгнуть, перемещаем его на землю в самый правый угол.
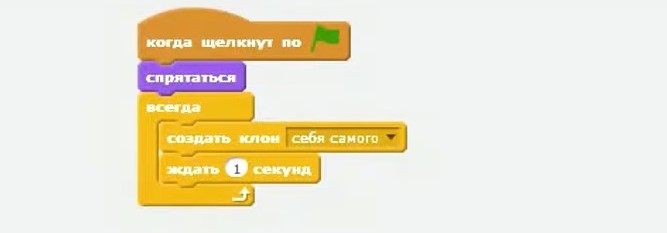
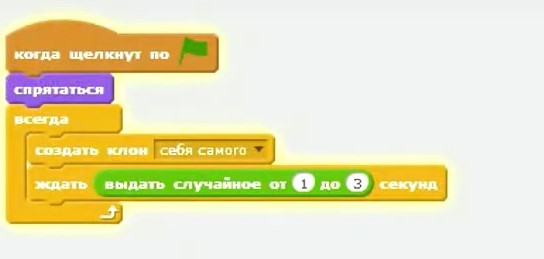
Чтобы создать иллюзию движения дерева переходим в “События” и создаем новый цикл, выбрав “когда щелкнут по (изображение зеленого флага)“. Далее “Внешность” и “спрятаться”, “Управление” и “всегда (стрелка вверх)“. Внутрь последней команды помещаем “создать клон себя самого“, под которую помещаем “ждать 1 секунд”.

Для начала, необходимо задать интервал, так препятствия будут появляться в разное время. Выбираем “Операторы” и “выбрать случайное от 1 до 3”.

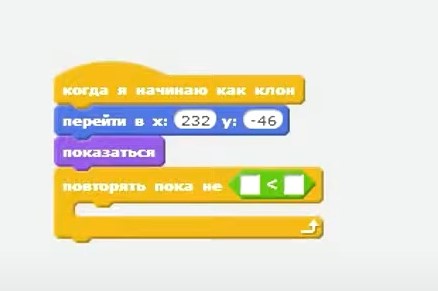
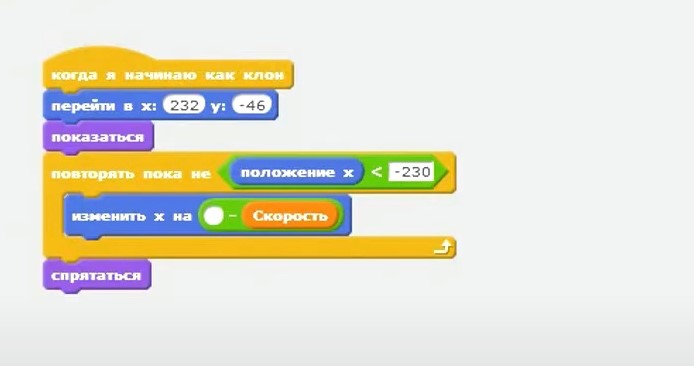
Ниже создаем еще один цикл. В “Управление” выбираем “когда я начинаю как клон”, в “Движении” щелкаем на “перейти в х: … у: …”. Добавляем “Внешность” и “показаться”, “Управление” и “пока не …”. В последнюю команду необходимо добавить описание цикла, так дерево будет перемещаться в другой конец дороги, после чего исчезнет. Для этого в “Операторы” выбираем значок “<” – меньше и перемещаем его внутрь команды “пока не …”.

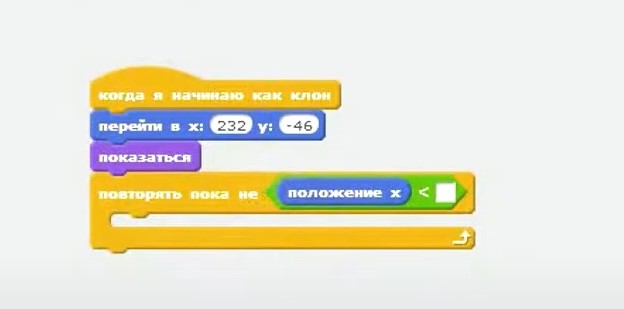
После, необходимо закрепить его на горизонтальной поверхности. Щелкаем на “Движение” и “положение х“, которое крепим слева от значка меньше.

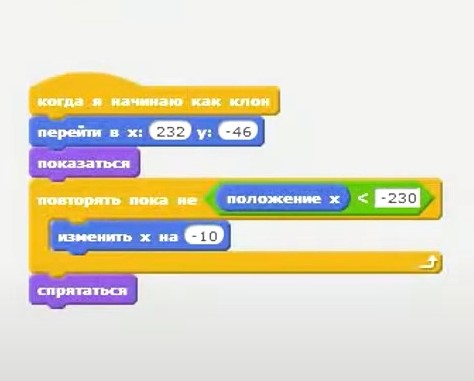
Выставляем “положение х” “<“, чем 230 (вписываем число в белый квадрат справа от знака меньше), чтобы препятствие доехало до края экрана.
Затем блок “повторять пока не …” добавляем “Движение” и “изменить х на -10″.
Для того, чтобы деревья исчезали, когда доходили до края экрана, необходимо после последнего блока выбрать “Внешность” и “спрятаться”.

Завершение игры Динозаврик из Google Chrome на Scratch
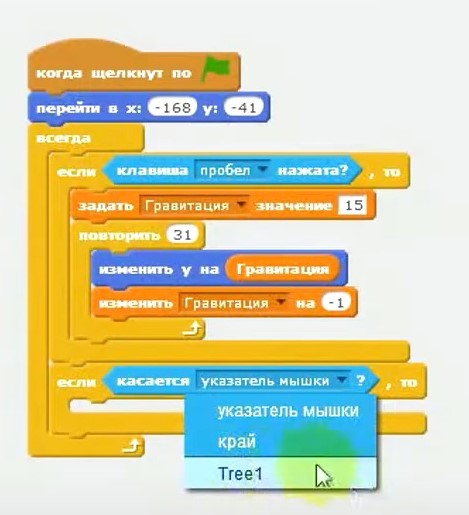
В правом нижнем углу, в отделе “спрайты” нажимаем на Динозаврика и ищем цикл с координатами. В него добавляем “Управление” и “если …, то”, туда вставляем “Сенсоры” и “касается … “, выбираем среди предложенных наш объект.

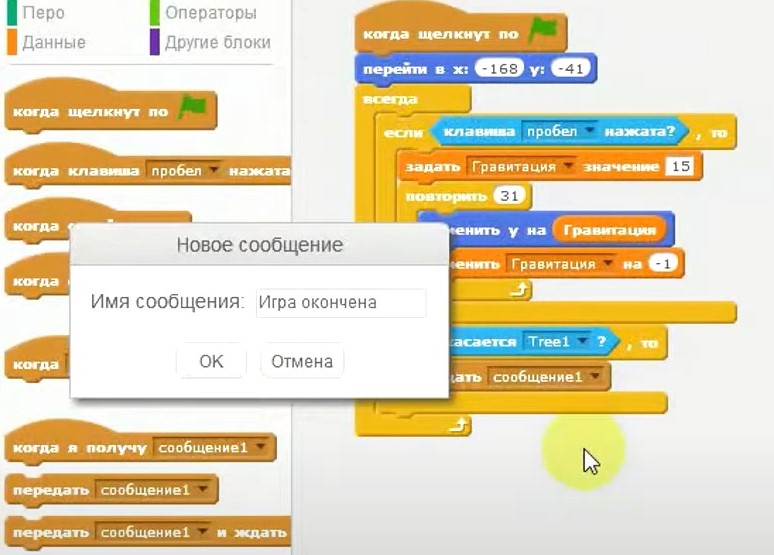
После этого создаем “Событие” и “передать новое сообщение”. В графе “новое сообщение” пишем, что “Игра окончена“.

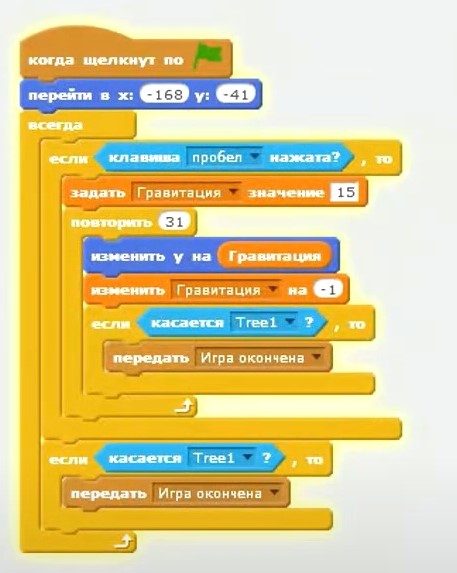
Нажимаем на “если…” правой кнопкой мыши и дублируем команду, вставляем ее после блока “изменить гравитация на -1″.

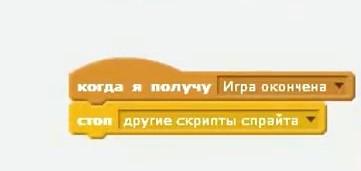
Создаем новый цикл, чтобы была реакция на все предыдущие действия. Выбираем “События” и “когда я получу Игра окончена“, “Управление” и “стоп другие скрипты спрайта“.
Выполняем тоже самое для спрайта препятствия. Создаем новый цикл. Выбираем “События” и “когда я получу Игра окончена“, “Управление” и “стоп другие скрипты спрайта“.

Создание сообщения об окончании игры на экране
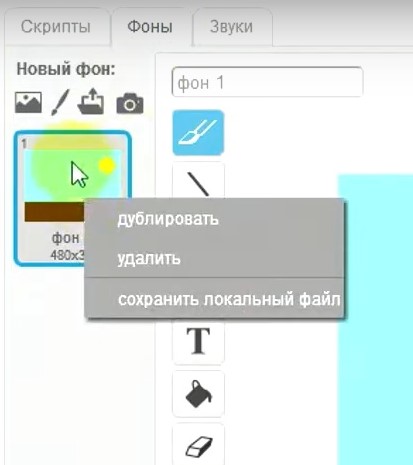
Нажимаем на “сцену” в левом нижнем углу и создаем второй фон. Кликаем на имеющийся фон и дублируем его.

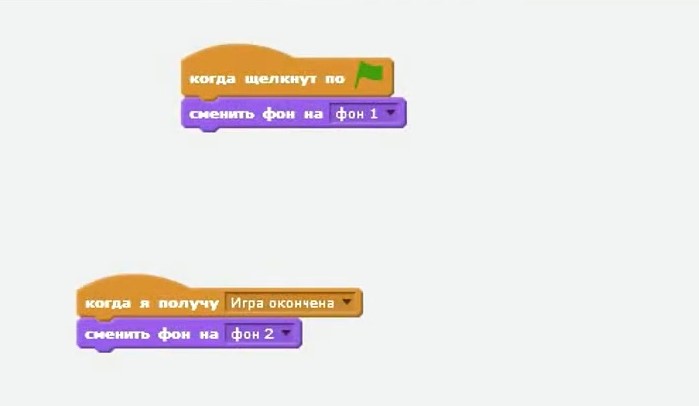
На дублированном фоне выбираем “Т” – текст и пишем “GAME OVER!!!”. Для того, чтобы запрограммировать возникновение этой надписи, необходимо перейти в “скрипты” и создать новый цикл. “События” и “когда я получу Игра окончена“, “Внешность” и “сменить фон на фон2“. В таком случае, чтобы при запуске игры не было надписи “GAME OVER!!!”, также необходимо создать цикл. “События” и “когда щелкнут по (изображение зеленого флага)“, “Внешность” и “сменить фон на фон1″.

Создание очков для игры
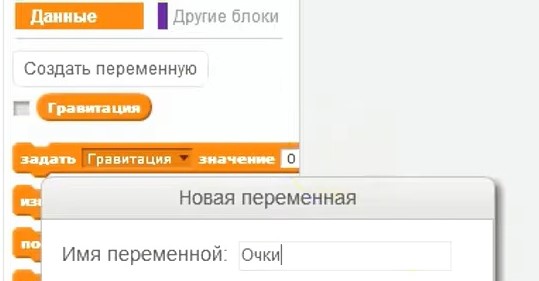
Чтобы сделать возможным начисление очков, которые будут начисляться в ходе прохождения игры, необходимо создать новую переменную. Выбираем “Данные” и “создать переменную”, называем ее “Очки“.

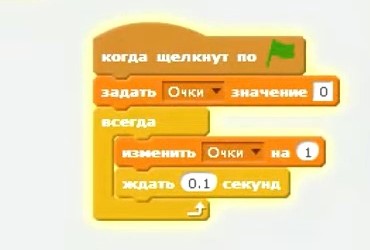
В разделе “спрайты” выбираем Динозаврика. В нем создаем отдельный цикл. “События” и “когда щелкнут по (изображение зеленого флага)“, “Данные” и “задать Очки значение 0″, таким образом, в начале они всегда будут равны нулю. Чтобы в процессе игры они увеличивались, добавляем “Управление” и “всегда (стрелка вверх)“, под этой командой создаем “Данные” и “изменить Очки на 1″. Для граммотного подсчета очков необходимо также добавить “Управление” и “ждать 0.1 секунд”.

Усложняем прохождение игры Динозаврик из Google Chrome
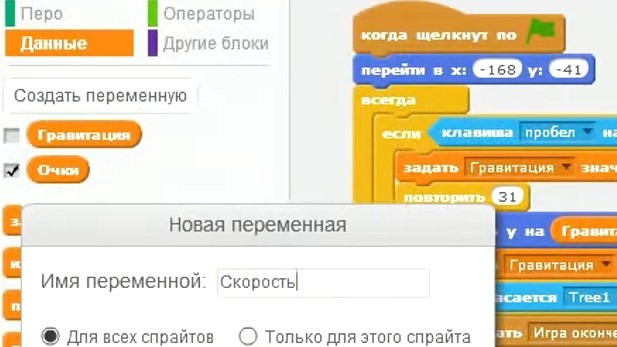
Чтобы прохождение игры со временем было труднее, можно создать код, с помощью которого скорость появления препятствий будет увеличиваться. Для этого создаем новую переменную: “Данные” и “создать переменную”, называем ее “Скорость” и убираем галочку около нее, так она не будет отображаться у игроков.

В левом нижнем углу выбираем спрайт препятствия. У нас это дерево. Выбираем цикл “когда я начинаю как клон”, в команду “изменить х на …” добавляем “Операторы” и “… – …”. После чего выбираем правый круг, добавляем в него “Данные” и “Скорость”.

Чтобы скорость изменялась с определенным течением времени, необходимо задать ее и в начале игры. В цикл, “когда щелкну по (изображение зеленого флага)” добавляем “Данные” и “пускай Скорость значение 10″.

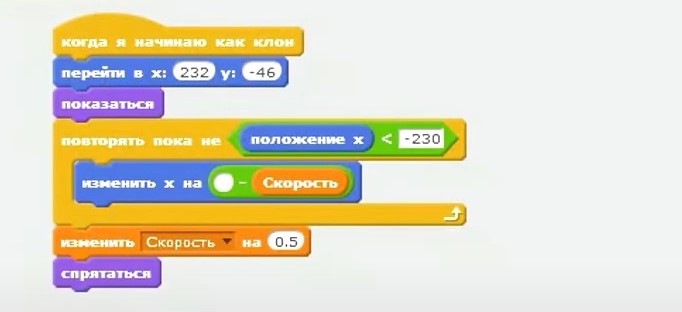
И также, для ее изменения с каждым пройденным деревом, в цикле “когда я начинаю как клон”, после “повторить пока не…” выбираем “Данные” и “изменить Скорость на 0.5″.

Итоги
Итак, мы закончили создание игры Динозаврик из Google Chrome на Scratch. Однако это не все. Вы можете дорисовать в сцене еще какие-то вещи, заменить персонажа и объекты, поменять высоту прыжка или скорость. Удачи в создании игр! Фантазируйте и воплощайте свои идеи!
С процессом разработки других игр на Scratch можно ознакомиться здесь.
ааааааа почему так сложно на телефоне