Как сделать игру Doodle Jump на Scratch
Кружок «Робикс» подготовил новый урок по разработке игр для начинающих. Его результатом станет игра Doodle Jump на Scratch. Будущим геймдизайнерам рекомендуется к прочтению и запоминанию!
В этом уроке нет ничего сложного и недоступного для новичков. Будем использовать Scratch – среду программирования для создания мультфильмов и видеоигр, пользоваться которой можно из браузера.
Внимательно следите за ходом урока. После прочтения приведенного ниже материала вы сможете модернизировать нашу игру и написать собственную.
Краткое описание игры Doodle Jump
Doodle Jump – это популярная в начале 10-х годов игра для мобильных устройств. Полтора миллиарда людей (столько скачиваний у этой игры в Google Play) часами пытались побить собственные рекорды. Суть крайне проста: на тетрадном листе нарисованный монстр прыгает по платформам.
На его пути встречаются как полезные предметы (пружины, реактивные ранцы, шапки-вертолеты), так и опасные инопланетяне, встреча с которыми не сулит ничего кроме поражения. Но самая коварная опасность, поджидающая на каждом прыжке, – это возможность упасть с платформы. Такой вариант мы и будем воплощать в жизнь далее.
Подготовка к написанию Doodle Jump на Scratch
В этой инструкции будем рассматривать только те функции и блоки, которые пригодятся во время создания игры с прыгающим монстром. Подробнее ознакомиться со Scratch можно здесь.
Цель игры – набрать как можно больше очков. После каждого падения придется начинать заново.
Игра будет состоять из двух элементов:
- персонажа – «дудлика»;
- платформ, по которым он прыгает.
При каждом касании платформы дудлик будет подпрыгивать, а сами платформы опускаться. А еще герой сможет перемещаться вправо-влево.
Создаем главного героя
Внешний вид игры во многом зависит от персонажа, которым предстоит управлять. Займемся же его созданием.
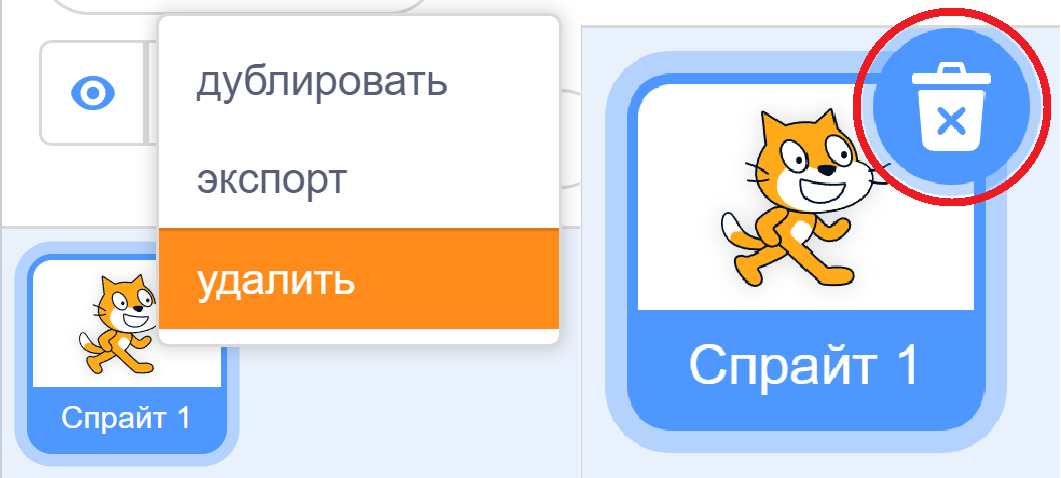
Для этого заходим в Scratch, где нас сразу же встречает улыбчивый кот. Можете оставить его главным героем игры, но мы кота безжалостно удаляем.
Разработчики Scratch предусмотрели два способа отправить спрайта в утиль: кликаем по изображению правой кнопкой мыши и выбираем «удалить»; просто нажимаем на мусорную корзину в правом верхнем углу.

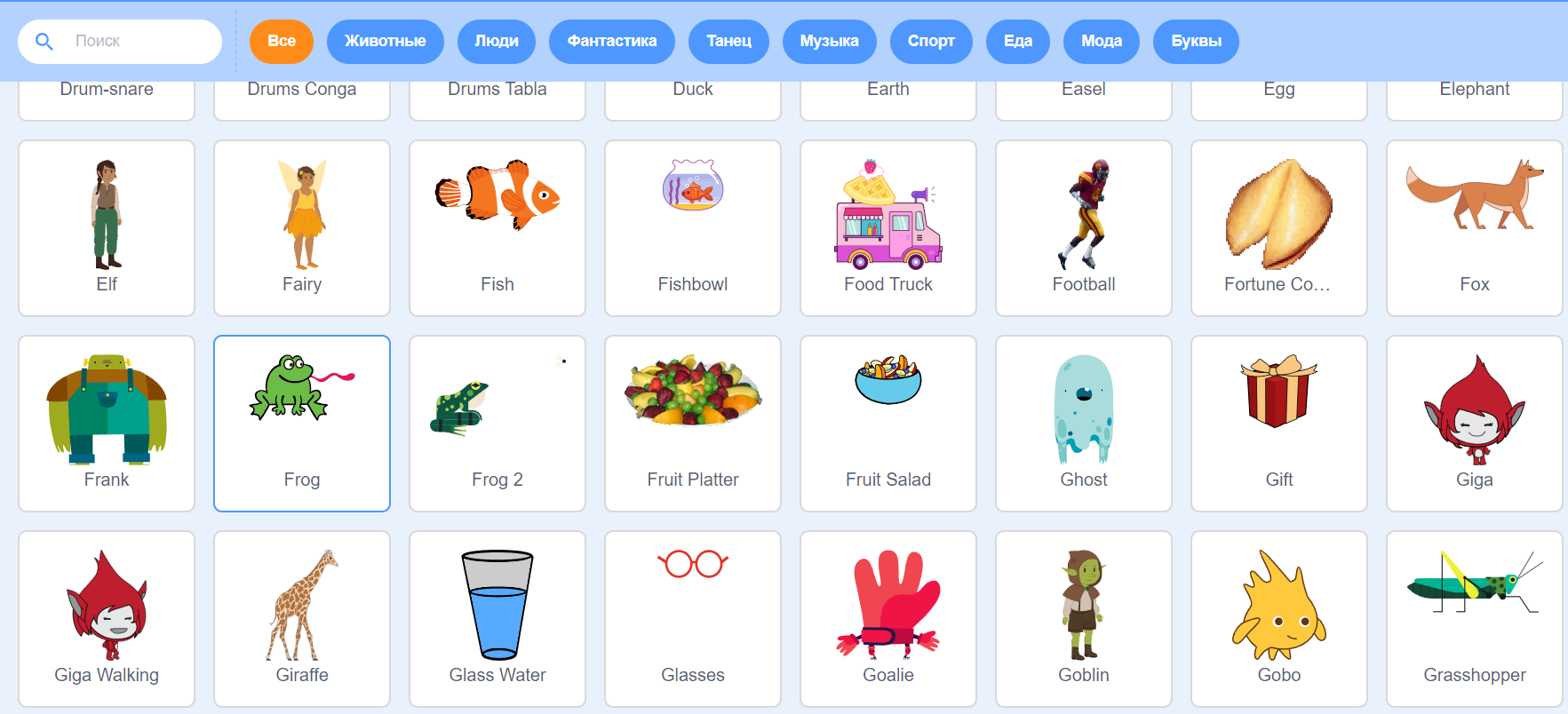
Теперь создадим нового героя. Можно нарисовать его самостоятельно. Для этого надо навести курсор на синюю кнопку в правом нижнем углу и в списке выбрать «нарисовать». Мы же возьмем персонажа из встроенной галереи, которая открывается нажатием на синюю кнопку.
Перед нами открывается окно, в котором можно выбрать понравившуюся фигурку. Кажется, лягушке не терпится попрыгать по блокам, поэтому остановим выбор на этом спрайте.

На экране тут же появляется выбранный персонаж. Он слишком большой для нашей игры. Уменьшим его, изменив число в ячейке «размер» со 100 на 75. Значение указывается в процентах.
Учим спрайт двигаться
Для начала зададим спрайту исходное положение. Переходим слева в панель «События» и выбираем блок «когда зеленый флажок нажат». Перетаскиваем его на рабочую панель.
Далее во вкладке «Движение» находим блок «перейти в x … y …» и присоединяем его к предыдущему. Вводим значения x: -9, y: 11. Готово. Теперь при нажатии зеленого флажка спрайт будет перемещаться в центр экрана.
Научим же лягушку перемещаться по горизонтали. Добавляем цикл «повторять всегда» из вкладки «Управление». Он необходим, чтобы игра работала бесконечно (если сможем столько времени продержаться без проигрышей). Внутрь цикла вставляем блок «если …, то …» из той же вкладки. В качестве условия размещаем блок «клавиша … нажата» из вкладки «Сенсоры». В списке выбираем «стрелку вправо».
Начинкой будут блоки «повернуться в направлении» и «идти … шагов» из раздела «Движение». Вводим 90 градусов в первый блок и 10 шагов во второй.
Далее повторяем предыдущий шаг, но заменяем значение угла поворота на -90 градусов. В качестве условия выбираем пункт «стрелка влево».
Однако здесь возникает проблема. Вправо наш персонаж перемещается прекрасно, а вот налево ходит буквально на голове. Дело в том, что в Scratch предусмотрено два типа поворота: при помощи зеркального отражения и вращением на 180 градусов. По умолчанию используется второй вариант, но для реализации нашей задачи нужен первый.
Для этого вернемся на два шага назад – туда, где устанавливали начальные координаты. Добавим блок «установить способ вращения …» из раздела «Движение». Нужный вариант – «влево-вправо». Теперь программа работает как надо.
Падать тоже надо уметь
Что ж, ходить дудл научился, но над гравитацией в игре еще предстоит поработать. Давайте поправим работу законов физики.
Заходим в раздел «Переменные» и создаем новую под названием «Скорость падения». В начале игры она должна быть равной нулю. Выполним это условие, добавив перед циклом «выполнять всегда» блок «задать … значение …». Выберем нашу переменную и введем нулевое значение.
Пропишем математику для переменной. Разместим блок «изменять … на …» вслед за условиями перемещения вправо-влево. Выбираем переменную «Скорость падения» и вводим -1. Далее достаем из вкладки «Движение» блок «изменить y на…». Вместо числового значения перетаскиваем в окошко переменную. Теперь с течением времени скорость падения спрайта будет увеличиваться, создавая эффект гравитации. Можно это проверить, запустив программу нажатием зеленого флажка.
Учимся прыгать по платформам в Scratch
Теперь дудл готов карабкаться по платформам к самым высоким результатам. Только прыгать пока негде. Срочно исправляем ситуацию, добавляя новый спрайт – платформу.
Заходим в уже известную нам галерею. Выберем что-нибудь подходящее, например Button2. Этот спрайт не подходит в игру по геометрическим параметрам. Давайте его отредактируем.
Рис. 7. Добавление и изменение платформ
Для этого выбираем в левом верхнем углу вкладку «Костюмы». Открывается панель редактирования спрайтов. Зажмем левую кнопку мыши и выделим всю фигуру. Теперь можно растягивать и сужать ее.
Настало время настроить взаимодействие персонажа и платформ. Возвращаемся обратно в «Код» и переключаемся на лягушку. Во вкладке «Управление» выбираем блок «если … то …» и вставляем его в бесконечный цикл. Начинку будет составлять блок «касается …» из раздела «Сенсоры». В списке останавливаемся на Button2. Внутри условия задаем переменной «Скорость падения» значение 15 и изменяем положение y на 3.
«Скорость падения» влияет на высоту прыжка персонажа. Положение y – на плавность прыжка. При слишком маленьком значении может создаваться эффект прохождения героя сквозь платформу. Попробуйте поменять числа и подобрать оптимальные для вашей версии игры, ведь ее создание – занятие творческое.
Управляем платформами из игры Doodle Jump
На одной платформе далеко не упрыгаешь. Давайте увеличим их число до 4 (количество платформ можно менять).
До написания кода создадим переменную «Клоны». Она будет показывать, сколько блоков находится на экране.
Переходим в режим написания программы для Button2. Начинаем с блока «когда зеленый флажок нажат». Сперва спрячем платформу. Необходимый блок можно найти в разделе «Внешний вид». Далее задаем начальные значения: переменную «Клоны» обнуляем, а y устанавливаем в -160. Так платформы начнутся у нижнего края экрана.
Теперь настроим работу платформ во время игры. Перетаскиваем на экран цикл «повторять всегда». В него вставляем еще один цикл – «повторять пока не». Во вкладке «операторы» находим блок сравнения со знаком больше. Будем сравнивать переменную «Клоны» с числом 3. Таким образом, цикл закончит работу, когда количество блоков на экране станет равно 4 или больше.
Внутрь цикла добавим блок «создать клон самого себя» из вкладки «Управление». Следом изменим y на 100, чтобы каждый следующий блок создавался выше предыдущего. Затем увеличим переменную «Клоны» на 1. Если запустить игру сейчас, то блоки на экране выстроятся в линию. Чтобы это исправить, зададим случайное положение по x с разбросом от -240 до 240.
Продолжим на свободном пространстве рядом с веткой «когда зеленый флажок нажат». Началом выберем блок «когда я начинаю как клон». Далее заставим платформы показаться.
Заставляем Землю падать в Scratch
Игра приобретает похожий на оригинал вид. Не хватает только динамичности. Добавим эффект падения. Когда дудл будет отпрыгивать от платформы, та опустится. Для этого создадим еще одну переменную – «Скорость падения земли».
Перейдем в режим программирования дудла. Первым делом вынесем условие взаимодействия с Button2 на свободное пространство. Позже мы к нему вернемся. На его место в основной программе добавляем блок «если … иначе …». Проверять будем знак переменной «Скорость падения». Если она больше 0 (дудл летит вверх), «Скорость падения земли» делаем равной отрицательной «Скорости падения». Иначе «Скорость падения земли» приравниваем к нулю.
Настроим взаимодействие дудла с платформами. Добавляем еще один блок «когда зеленый флажок нажат». Далее всегда повторяем проверку знака переменной «Скорость падения». Если та меньше нуля, начинается цикл «повторять пока не …». В качестве условия вставляем оператор «не …». Теперь вернемся к отложенному ранее циклу. Его условие «касается Button2» вставляем внутрь оператора отрицания, действия перемещаем в цикл «повторять пока не …».
Переходим к программированию платформ. Наша задача – сделать так, чтобы пэд опускался вниз, когда дудл летит вверх. Если платформа достигает края экрана, она должна исчезать.
В ветку «когда я начинаю как клон» добавим цикл «повторять всегда». Будем изменять y на величину переменной «Скорость падения земли». Чтобы исчезали уходящие ниже платформы, создадим условие «если …, то …». Смотреть будем по положению y. Когда оно окажется меньше -160, изменим переменную «Клоны» на -1 и удалим одного клона.
Добавляем соревновательный момент в игру Doodle Jump на Scratch
Игра уже готова к использованию, но мы ее еще доработаем. Во-первых, необходимо добавить очки. Для этого введем еще одну переменную, которую так и назовем – «Очки». Далее в цикле «повторять всегда» будем изменять ее на единицу. Таким образом, очки в игре будут начисляться за время. Не забудем обнулить переменную, чтобы в начале игры счет начинался заново.
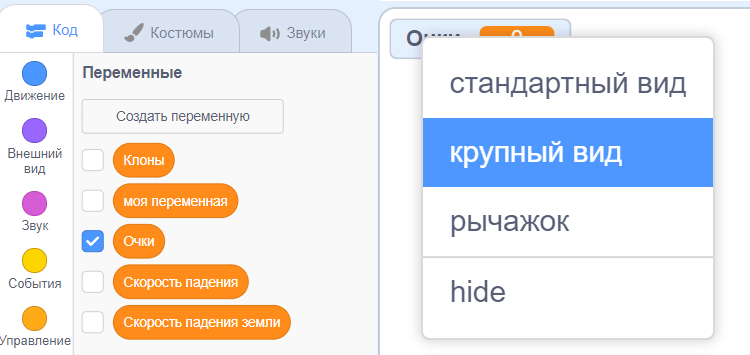
Немного изменим внешний вид экрана. Кликнем правой кнопкой мыши по отображению переменной на экране и выберем «крупный вид». Разместим окошко сверху в центре. Чтобы остальные переменные игрокам не мешали, скроем их, убрав галочку в разделе «Переменные». Теперь игра выглядит получше.

Game over? Как понять, что вы проиграли в Doodle Jump на Scratch
Далее настроим окончание игры при касании нижнего края экрана. Для этого создадим новый спрайт. Нарисуем красную линию в полную ширину экрана и разместим ее в самом низу.
Эта линия не испортит внешний вид игры! Установим спрайту эффект «прозрачность» на 100. Важно использовать именно эту команду. Она влияет только на отображение красной линии, остальные спрайты смогут с ней взаимодействовать. Это было бы невозможно, если бы мы использовали команду «спрятаться».
Теперь перейдем в окно дудла. Начнем новую ветку командой «когда зеленый флажок нажат». Будем повторять в цикле «всегда» проверку условия «если «касается «Спрайт1», то «передать сообщение». Создадим новое сообщение и назовем его «Проигрыш». После этого остановим «другие скрипты этого спрайта».
Остальным спрайтам аналогично пропишем остановку скриптов, когда они получат сообщение об окончании игры. Теперь о проигрыше знают все, исключая самого игрока. Выведем на экран «Game over». Для этого создадим текстовый спрайт, в который введем сообщение о поражении.
Программа действий для текста такова: пусть он прячется, когда нажат зеленый флажок. Как только получено сообщение «Проигрыш», текст будет появляться.
Последние мелочи
Эта часть программы работает, но добавим еще одну маленькую деталь в нашу игру Doodle Jump на Scratch. В оригинальной версии дудл, доходя до правой границы экрана, появлялся слева (и наоборот). Давайте реализуем и это.
Переходим в панель дудла. «Когда зеленый флажок нажат», запускается цикл «всегда». Если положение x больше 230, установим положение x в -230; если положение x меньше -230, установим положение x в 230.
Теперь игра останавливается, надпись отображается, очки обнуляются. Можем поздравить себя с успешно написанной программой и начать соревноваться с друзьями. А еще вы можете продолжить совершенствовать получившийся Doodle Jump на Scratch, добавляя новые фишки и находя креативные решения. Удачи!