
Спрайты в Scratch
Что такое спрайты в Scratch 3.0 ? Спрайт – ключевое понятие при программировании в Scratch. Давайте разберемся, что это и как его создать.
Что такое спрайт в Scratch?
Спрайт – это объект, выполняющий определенные действия в проекте, помимо выполнения команд обладающий способностью передвигаться.
Спрайты в Scratch: использование библиотеки
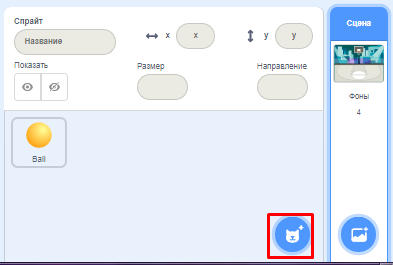
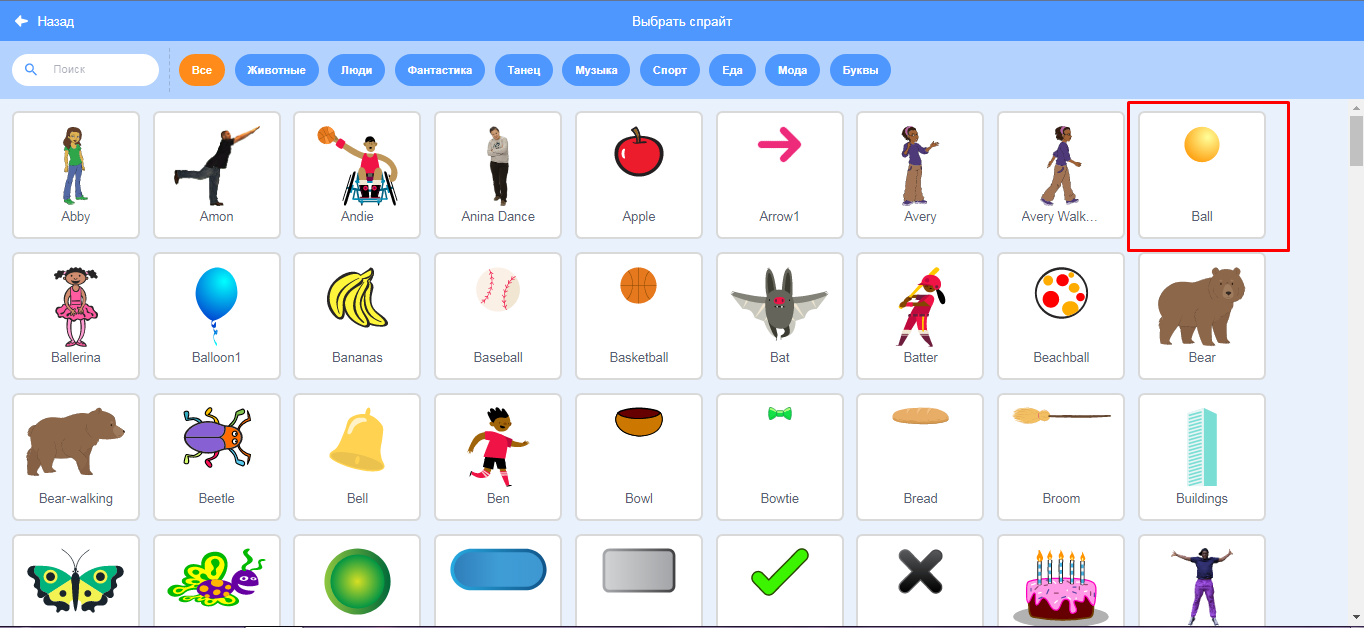
Проще всего для нас будет взять готовый спрайт из библиотеки. Чтобы открыть библиотеку спрайтов нужно нажать вот сюда:

Можно нажать либо на значок лупы, либо на значок котика, в любом случае откроется библиотека спрайтов. Здесь, воспользовавшись удобным поиском, мы можем выбрать из нужный нам спрайт с возможностью его редактировать.

Создание собственного спрайта в Scratch
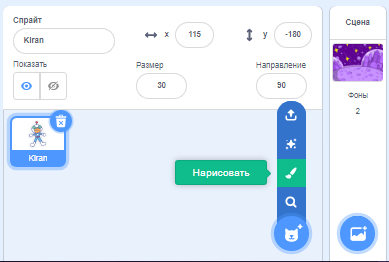
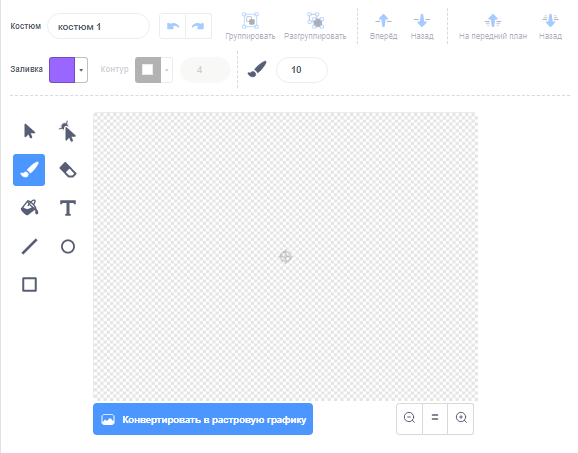
Наводим мышкой на значок с котиком и в появившемся меню выбираем кисточку.


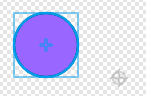
Откроется вот такой редактор, нарисуйте нужный вам объект, но следите, чтобы его центр был в центре перекрестия, как изображено на картинке ниже.
правильно:

неправильно:

Почему это так важно? Всё дело в том, что программа опирается не на центр созданного вами объекта, а на само перекрестие и область вокруг него. Если вы нарисуете свой объект где-то в стороне, то программа будет работать не с изображением, а с невидимой точкой, на которую было установлено перекрестие.
Редактирование спрайта в Scratch
В редакторе спрайта мы можем добавить текст, нарисовать что-нибудь с помощью инструмента “кисть”, сделать заливку, поменять форму объекта и добавить фигуры.

Если мы хотим изменить размер объекта, нам нужна вкладка “Внешность”, в ней выберем блок “Установить размер…”.
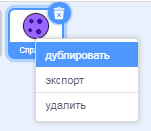
Также количество созданных спрайтов можно изменять с помощью команд “Дублировать” и “Удалить”. Чтобы воспользоваться ими, наведите курсор на свой спрайт и нажмите по нему правой кнопкой мыши.

Добавление своего спрайта в Scratch
Импорт картинки для спрайта в Scratch с компьютера
Для добавления собственной картинки нажимаем на “загрузить спрайт” и выбираем нужный файл в появившемся окне. Удобнее будет работать с изображением в формате png.
Добавление картинки для спрайта из библиотеки стоковых изображений
Взять готовые картинки для спрайта можно из бесплатных библиотек со стоковыми фото. Заходите на сайт https://www.freepng.ru/ или любой другой библиотеки с png изображениями, нажимаете на лупу и вводите то, что вы бы хотели добавить. Листаете вниз и выбираете необходимую вам картинку, нажимаете на неё, а затем выбираете кнопку “Скачать”.
После того, как файл скачался, заходим в Scratch и выбираем “загрузить спрайт”.
В проводнике найдите папку “Загрузки” (обычно все файлы скачиваются именно туда), найдите картинку, добавьте её. Дело осталось за малым, нужно всего лишь подогнать по размеру и всё, новый спрайт готов.