Как сделать игру Арканоид на Scratch
Кружок “Робикс” продолжает цикл уроков по разработке игр для начинающих! Приглашаем к экранам всех будущих гейм-дизайнеров и программистов, а также тех, кто просто хочет поиграть во что-то новенькое.
Сегодня не потребуется писать код и изучать какие-то сложные инструменты. Мы будем использовать специальную программу – Scratch. В ней можно делать мультики и игры самостоятельно, без знания языков программирования.
Если внимательно следовать данной инструкции и повторять все описанные шаги, можно не только создать свой работающий проект, но и разобраться в принципах, чтобы потом делать любые игры, которые только захочется!
Краткое описание игры
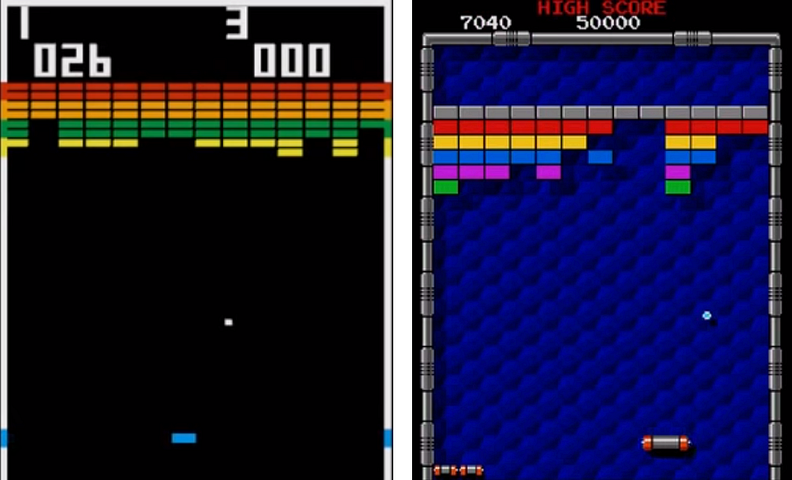
Сегодня у нас на повестке дня арканоид. Классическая игра этого жанра имеет простую идею: по экрану летает шарик, который отталкивается от стен и других объектов, а игрок управляет платформой и перехватывает его, не давая упасть вниз.
Цель игры – разбить висящие в воздухе над платформой кирпичики и не уронить мяч.

Любопытный факт: класс проектов с подобным игровым процессом позаимствовал название у видеоигры Arkanoid, которая была выпущена в 1986 году, а вовсе не от первой реализации задумки, появившейся на 10 лет раньше. Обе они предназначались для игровых автоматов.
Оригинальный арканоид 1976-го года выпуска носил имя Breakout и был разработан фирмой Atari. Игра стала популярной, и через два года вышло продолжение – Super Breakout. Интересно, что самый первый вариант ее реализации был выполнен будущим сооснователем компании Apple Computer Стивом Возняком по заказу Стива Джобса, который тогда работал в Atari.

Atari Breakout от Google
Возможно, вам доводилось слышать о том, как Google любит внедрять скрытые механизмы в страницу поиска и устраивает интересные штуки на своем сайте в честь разных событий.
Например, если ввести в строку поиска фразу “do a barrel roll”, содержимое страницы начнет прокручиваться. (Внимание, может закружиться голова!) Или если угадать с поисковым запросом, то можно услышать мелодию или увидеть анимацию, приуроченную к какому-то событию или памятной дате. Не обошли они вниманием и арканоид.
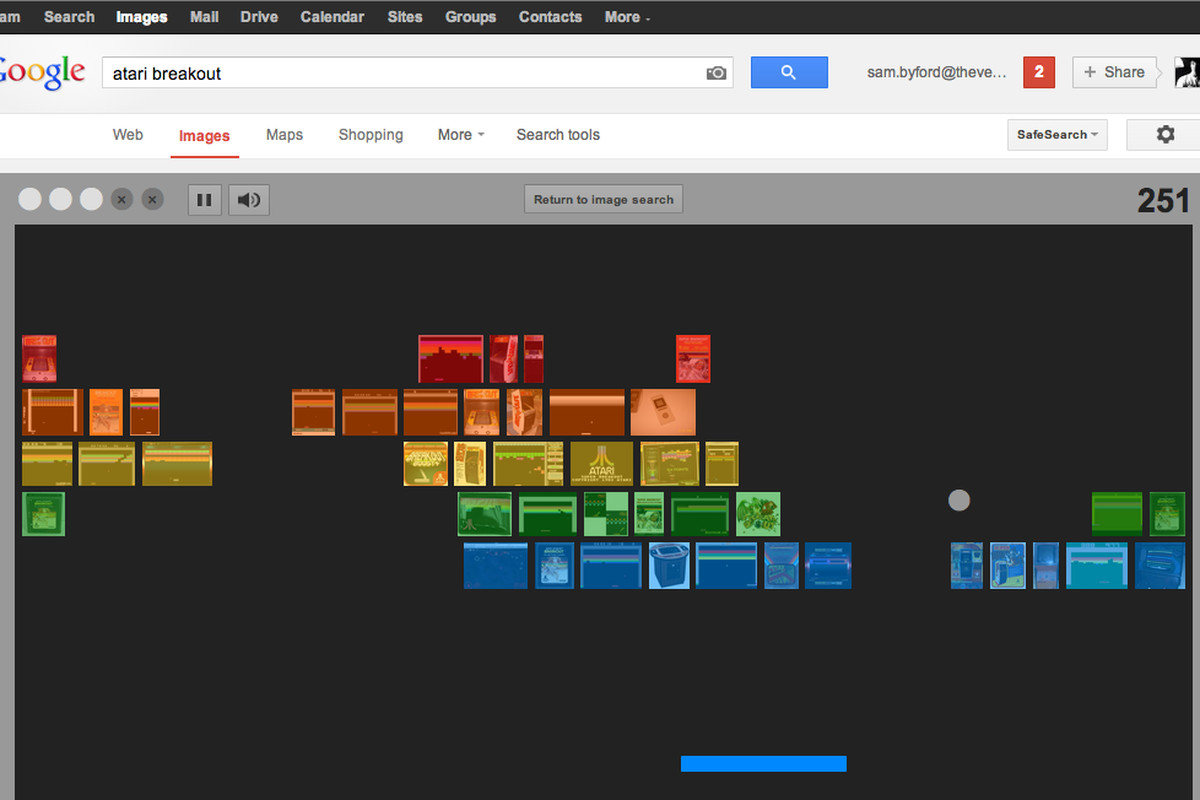
Ограниченное время сыграть в упрощенную версию Breakout можно было прямо в поиске по изображениям в Google. Для этого достаточно было запросить там «Atari Breakout».

Приступаем к разработке
Для разработки своего арканоида мы используем программу Scratch. Это бесплатное решение для создания мультфильмов и игр.
Подробно о рабочих областях и инструментах Scratch мы рассказываем в других статьях. Ссылки можно найти в конце.
В данной инструкции мы будем разбирать только те функции и блоки, что потребуются для реализации выбранной нами игры.
Объекты и герои игры
При создании нового проекта в Scratch на сцену автоматически добавляется кот, но данный персонаж не встречается в игре Arkanoid, поэтому мы его удалим.
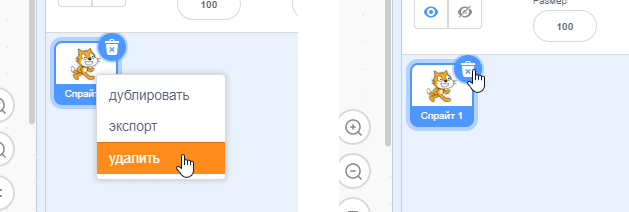
Для этого находим этого кота на панели спрайтов и нажимаем на него правой кнопкой мыши. В меню выбираем пункт “Удалить”.
Второй вариант, он появился в 3-й версии программы, – нажать на иконку с корзиной (левой кнопкой).

Теперь можно добавлять нужные нам объекты.
Для создания игры “Арканоид” потребуются: мячик, платформа (ей будем ловить и отбивать его) и кирпичики (блоки, которые мяч будет разбивать).
Мячик
Чтобы на сцене появился наш главный герой – мяч, – можно либо подыскать подходящий готовый спрайт в библиотеке, либо нарисовать его.
Попробуем изобразить сами, ведь это всего лишь круг.
1. Рисуем круг
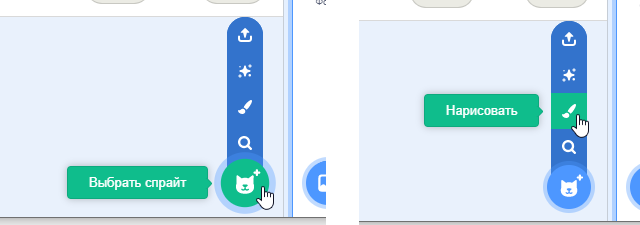
Наводим курсор на круглую кнопку “Выбрать спрайт” внутри панели спрайтов и находим в меню кисточку, он же пункт “Нарисовать”.

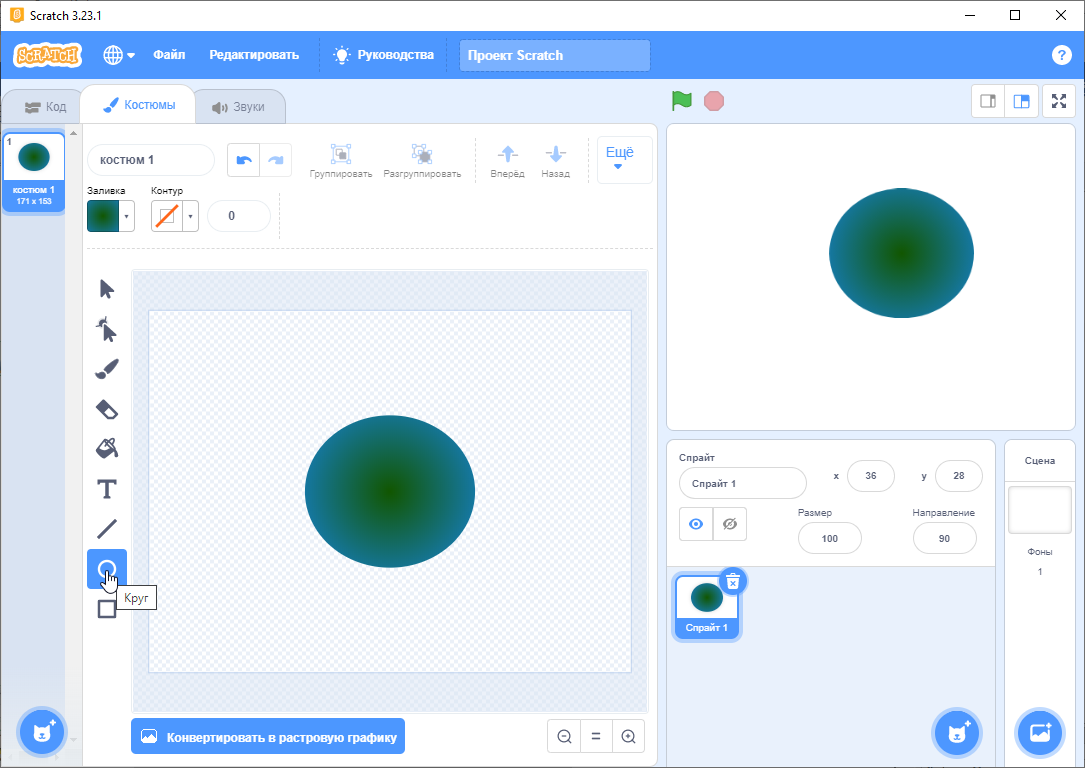
Программа автоматически перебрасывает нас на вкладку “Костюмы”, где в специальном редакторе мы и нарисуем наш мяч.
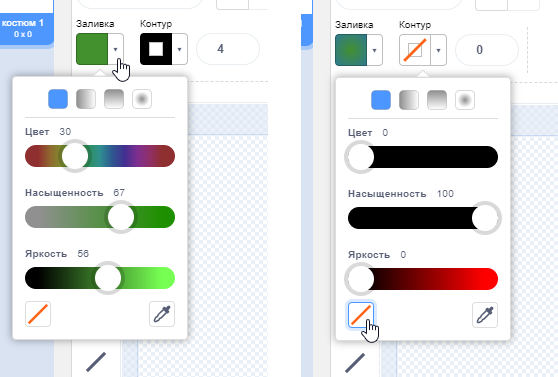
Выбираем инструмент “Круг” и добавляем его на холст. Цвет заливки и границы можно выбрать как до, так и после.

Последовательность рисования такая: кликаем и зажимаем левую кнопку мыши в любом месте на холсте и не отпускаем, пока не получим фигуру нужного размера.
Если за курсором тянется и растет не круг, а овал, дополнительно удерживаем нажатой клавишу Shift.
Когда видим на экране подходящий шарик, отпускаем кнопку мыши и убираем палец с “шифта”.

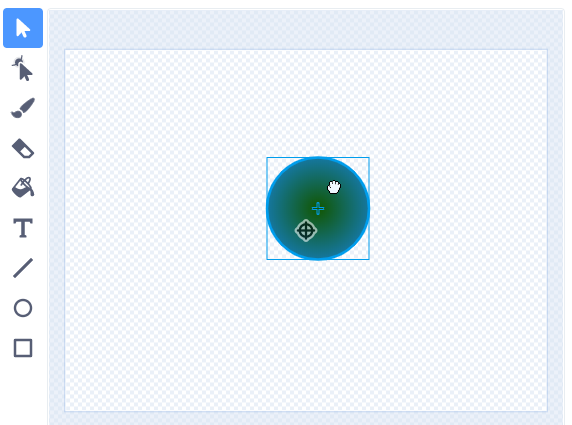
Нарисовать круг можно в любом месте, однако после этого его нужно подтащить и установить в центр холста.
Для этого воспользуемся инструментом “Выбрать” (первый пункт, со стрелкой). Кликаем на наш свежеотрисованный мяч и тащим к прицелу. При сближении центра круга с нужной точкой он примагнитится к ней, и можно будет перестать двигать фигуру – она окажется там, где нам и нужно.

Если центр картинки будет смещен, взаимодействия спрайтов на сцене будут рассчитываться неправильно!
2. Оживляем мяч
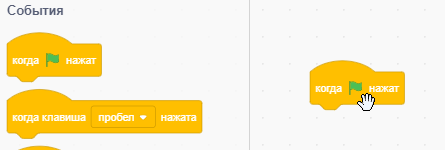
Мячик есть. Теперь нужно запрограммировать, чтобы он двигался по экрану. Дла этого вернемся на вкладку “Код” и найдем группу блоков “События”.
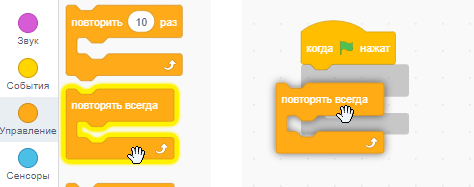
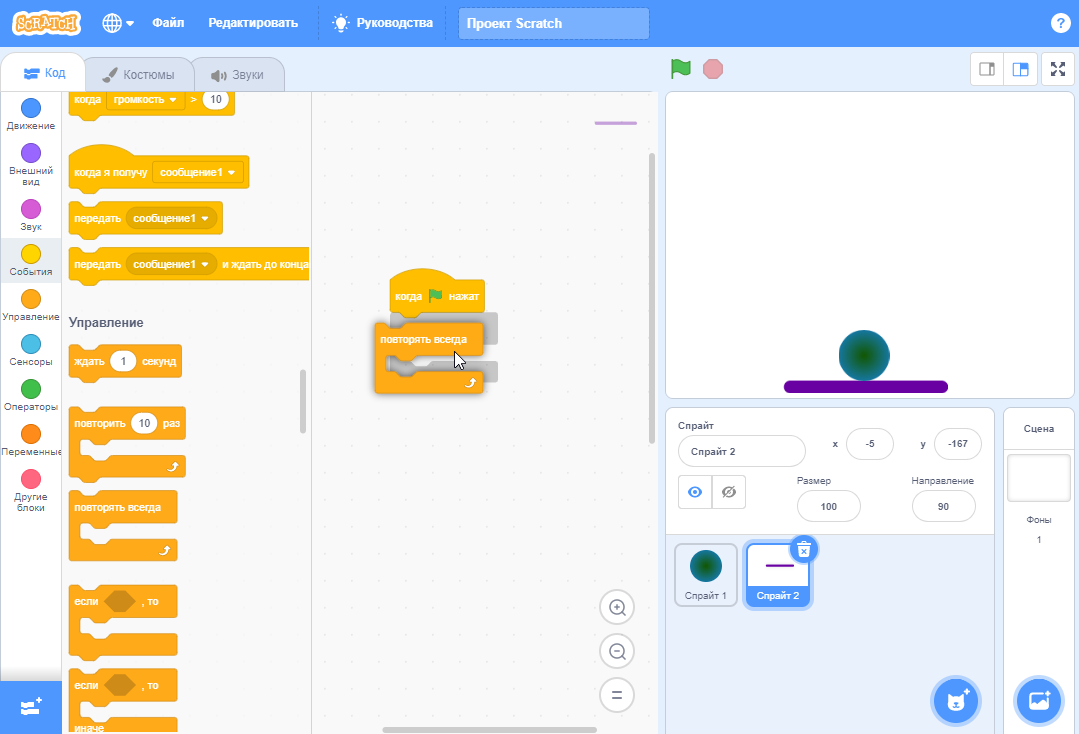
Хватаем блок “Когда зеленый флажок нажат” и тащим его из палитры в рабочую область справа.

После этого из группы “Управление” берем блок “Повторять всегда” и несем к имеющемуся в области кода фрагменту, чтобы он присоединился к цепочке действий.

Любые блоки, добавленные внутрь этого, будут запускаться по кругу бесконечное количество раз.
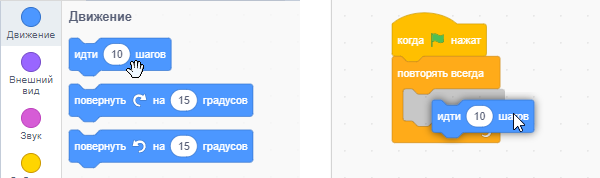
Требуется, чтобы мячик перемещался по экрану, значит нам подойдет блок “Идти… шагов” из группы “Движение”. По умолчанию, там установлено 10, но можно задать свое количество шагов. Мы пока оставим, как есть.

Посмотрим в действии нашу программу. Для этого нажмем кнопку с зеленым флажком рядом со сценой. Мячик полетит строго прямо, в одном направлении, пока не выйдет за границу выделенного ему экрана.
Чтобы прервать выполнение всех скриптов, используем красную кнопку рядом с зеленым флажком.
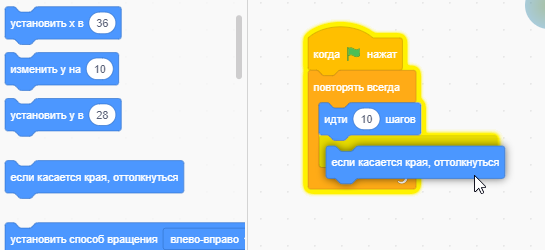
Необходимо заставить мяч отлетать от стен, а не прилипать к ним, и на выручку приходит специальный блок – “Если касается края, оттолкнуться”.

Попробуйте запустить теперь – шарик будет двигаться от одной стены до другой и обратно. Уже неплохо! Но нам нужно, чтобы он отлетал в каком-то произвольном направлении.
Отложим пока эту задачу и вернемся к ней чуть позже. А пока добавим в игру платформу.
Платформа
Для создания “ракетки”, которой мы будем отбивать мяч, тоже можно действовать несколькими способами: подобрать готовый спрайт из библиотеки или нарисовать.
Длинное плоское тело платформы вполне может быть представлено прямой линией или прямоугольником. Давайте нарисуем сами!
1. Рисуем линию
Снова находим на панели спрайтов кнопку с плюсиком (“Выбрать спрайт”) и наводим на нее курсор, чтобы появилось меню. Жмем на кисточку (“Нарисовать”), чтобы создать новый спрайт в редакторе.
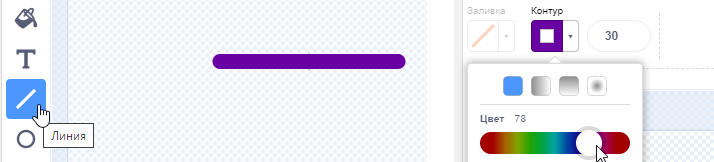
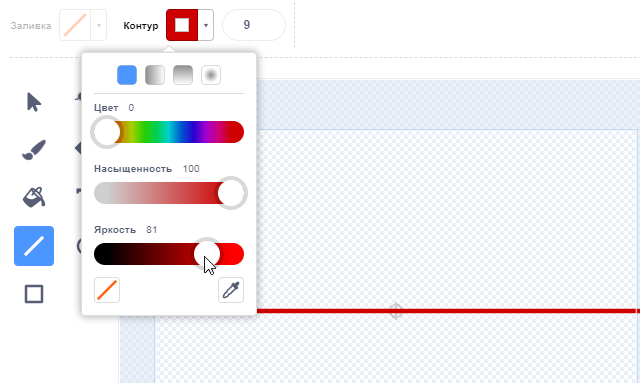
В инструментах выбираем линию, задаем ей какой-нибудь цвет и указываем толщину побольше.

Чтобы полоса была строго горизонтальной (или вертикальной), зажмите клавишу Shift, пока тянете фигуру до нужной длины.
2. Задаем движение платформы
Игроку нужно как-то управлять платформой, и сейчас мы это обеспечим.
Начнем мы опять с блока “Когда зеленый флажок нажат”, к нему пристыкуем уже знакомую конструкцию “Повторять всегда”.

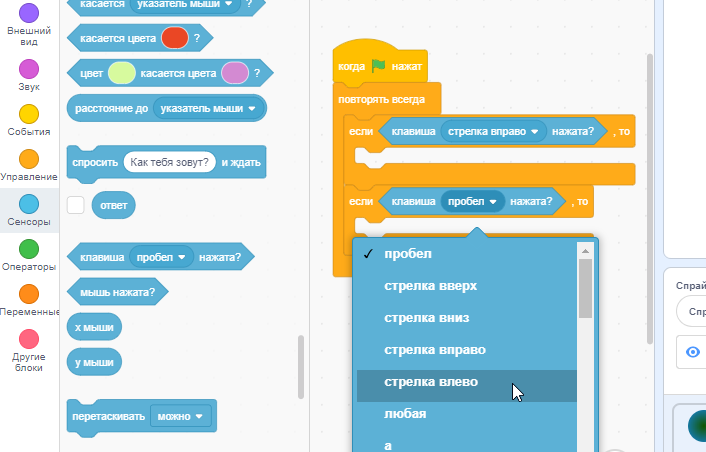
Дальше нам потребуется два одинаковых блока “Если… то”. Их можно взять в той же группе “Управление” – сначала один экземпляр, потом второй, точно такой же.
В первый из них вставляем блок-условие (они другой формы, см. картинку далее) “Клавиша… нажата?” и меняем в нем “пробел” на “стрелка вправо”. Во второй добавляем такой же блок, но указываем другое значение – “стрелка влево”.

Эти и другие блоки для отслеживания нажатий клавиш, движения курсора, а также передвижения объектов на экране можно найти в группе “Сенсоры”.
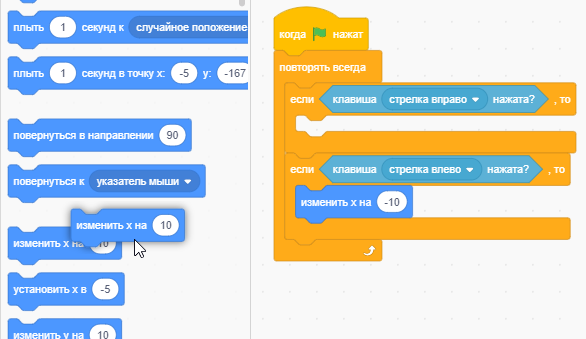
Теперь зададим, что будет происходить при нажатии указанных клавиш. Платформа должна сдвигаться в соответствующем направлении, ведь так? Настроим это.
Добавим в каждое “Если…” блок движения “Изменить x на…”. Допишем минус перед количеством шагов там, где отслеживается клавиша “Влево”.

Попробуем наш новый алгоритм в действии. Запустим игру и понажимаем “стрелочки” на клавиатуре. Получается двигать платформу? Отлично! Идем дальше.
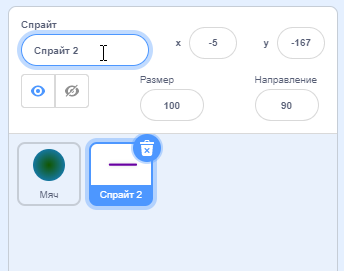
Имена спрайтов
У нас уже есть два действующих объекта на сцене. Каждому из них можно задать какое-то говорящее имя, чтобы потом, когда будут добавляться новые спрайты, можно было легко понять, кто есть кто.
Кликнем по квадратику “Спрайт 1” и переименуем его в “Мяч”. Для этого просто впишем новое название в соответствующее поле выше. Чтобы сохранить внесенные изменения, можно нажать клавишу “Enter” или кликнуть мышкой по другому спрайту. Его мы назовем “Платформа”.

Дорабатываем мяч
А теперь вернемся к мячу и добавим ему новые условия и действия. Начнем с того, что при запуске игры он будет устремляться вниз, к платформе.
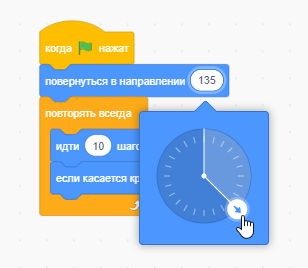
Найдем в библиотеке блоков группу “Движение” и там возьмем “Повернуться в направлении…”.
Установим этот блок в начало алгоритма и изменим 90 на 180. Эта величина задает направление в градусах, и указать ее не составит труда со встроенной наглядной подсказкой.

Теперь наш мячик летает не по горизонтали, а по вертикали. Пришло время научить его, как взаимодействовать с платформой.
Обработка взаимодействия объектов
В группе блоков “Сенсоры” есть условия, которые отслеживают, до чего дотрагивается объект на сцене. Можно проверять цвет или имя того, с кем он повстречался.
Попробуем использовать блок “Касается цвета…?”. Вставим конструкцию “Если… то” и поместим в нее это условие.
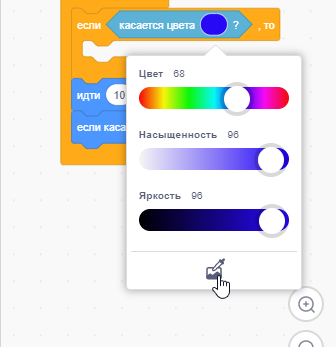
Чтобы цвет в этом блоке совпадал с тем, что был задан платформе, воспользуемся инструментом “Пипетка”.

Теперь добавим, что должно происходить при встрече мяча с указанным цветом. Вероятно, он должен изменить направление движения. Настроим это.
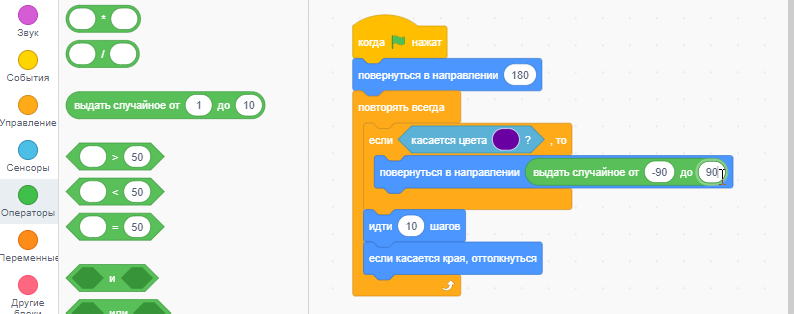
Добавим блок “Повернуться в направлении…” и в него вставим оператор “Выдать случайное от… до…”. Впишем, что выдаваемое число будет от -90 до 90.

Предложенные числа не случайны. В программе Scratch направление вправо и вверх задается числами от 1 до 90, а влево и вверх – числами от -1 до -90. Представьте вертикальную черту – это будет ноль. От нее и идет отсчет в левую или правую часть верхней полуплоскости.
Первая версия игры
На данном этапе у нас есть первый вариант собственного арканоида, в который, пусть и условно, но уже можно сыграть.
Имеется шарик, он отталкивается от стен и платформы, а ее мы можем двигать и подставлять под него.
Не хватает висящих в воздухе брусков, которые игрок будет сбивать летающим по экрану мячом.
Добавляем мишень
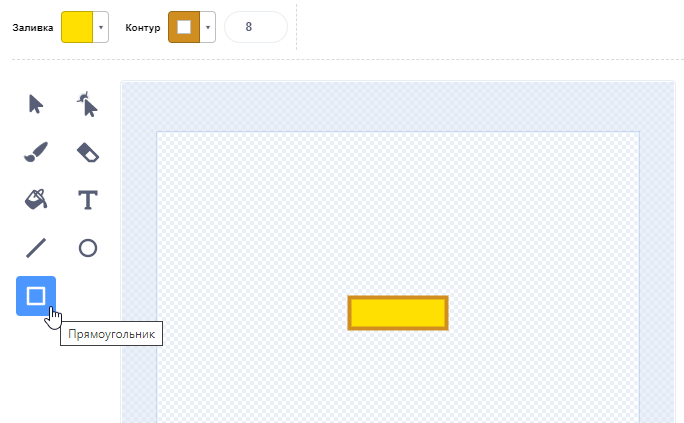
Чтобы изобразить кирпичики, можно использовать горизонтально расположенные прямоугольники.
Рисуем прямоугольник
Изобразим его с помощью одноименного инструмента.

Расположим его по центру холста и поименуем как “Кирпичик”. Готово! Можно приступать к следующему шагу.
Нам нужно, чтобы при касании пролетающего мяча кирпичик исчезал. Попробуем это реализовать.
Программируем исчезновение объекта
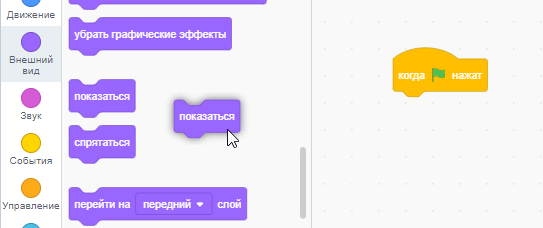
Поставим уже привычный блок “Когда зеленый флажок нажат” и найдем группу, в которой мы еще сегодня ничего не использовали, – “Внешний вид”.
Пролистаем блоки с приветствиями и найдем там пару “Показаться” – “Скрыться”. Они-то нам и нужны.

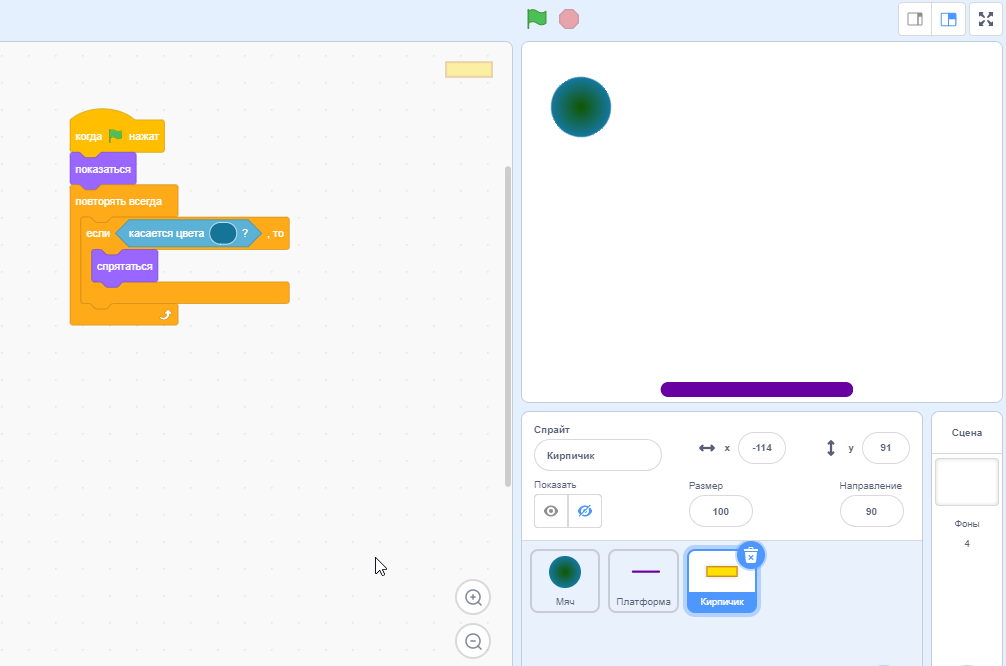
Так как в процессе игры какие-то кирпичики будут пропадать с экрана, то при запуске их всех нужно будет вернуть. Поэтому мы начнем с блока “Показаться”.
После этого добавим бесконечный цикл, в котором кирпичик будет ожидать, пока к нему не приблизится мяч, и тогда реагировать.

Его прикосновение мы задаем здесь как “Если касается цвета…” и указываем пипеткой на тело или контур круга.
Выбиваем первый кирпичик
Запустим игру и убедимся, что брусок исчезает с экрана, когда в него попадает мяч. Вроде бы, все правильно, мы так и запрограммировали его. Вот только есть ощущение, что что-то не так.
В классическом арканоиде после успешного попадания шар отскакивает и нужно быстро подставить под него платформу. Давайте доработаем нашу игру, чтобы такое происходило.
Чтобы мяч оттолкнулся от кирпичика, то есть изменил направление движения, нужно отредактировать его программу.
Переключимся на соответствующий спрайт и добавим ему еще одно условие – “Если касается цвета…”, – где укажем цвет нашей мишени. В нашем случае – оранжевый.
Теперь добавим блок с действием – “Повернуться в направлении…” – и укажем уже знакомый оператор “Выдать случайное от… до…”. Числа впишем немного другие: -90 и 180.
При следующем запуске мячик изменит траекторию, как только наткнется на кирпичик.
Увеличим количество кирпичиков
Для большего сходства с оригиналом игры (см. скриншот в начале статьи) нам нужно добавить еще несколько объектов для выбивания. Чтобы не создавать каждый из них заново, мы можем клонировать уже настроенный спрайт.
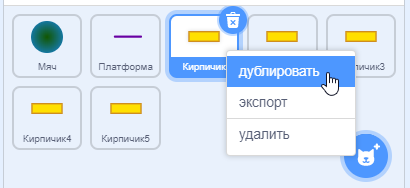
Нажмем правой кнопкой на “Кирпичик” и выберем пункт “Дублировать”. Потребуется повторить это действие несколько раз – по количеству нужных экземпляров.

Появляться они будут в произвольных местах сцены, это нормально. Установим последовательно каждый новый объект в подходящее место на экране – просто тащим и бросаем, где нужно.
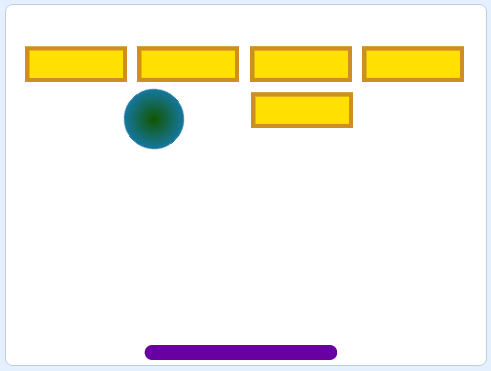
Вспоминая Breakout и Arkanoid, расположим кирпичики рядами, на некотором удалении от платформы. Запустим и попробуем поиграть.

Другое дело! Но нам по-прежнему кое-чего не хватает. Что за игра, если в ней нельзя победить или потерпеть неудачу?
Добавляем зону, отнимающую жизни
На дне нашего игрового поля должна быть область, попадая в которую, мяч “сгорает” – то есть теряется одна жизнь. Если, по классике, попыток дается три, то, роняя шарик 3 раза, мы проигрываем.
Уже по традиции, изобразим эту опасную для мяча область сами. Создадим спрайт и нарисуем линию.

Расположим линию в центре спрайта, после чего подвинем его в самый низ сцены, под платформу.
Теперь нужно “объяснить” игре, что при определенных обстоятельствах игрок теряет жизнь. Для этого создадим специальный счетчик и будем уменьшать его значение каждый раз, когда допустим столкновение мячика с линией внизу.
Даем и забираем жизни
Чтобы добавить в игру такой счетчик, найдем группу блоков “Переменные” и нажмем там кнопку “Создать переменную”. Назовем “Жизни”.
Мы почти готовы. В углу экрана появился счетчик жизней, и игра уже очень похожа на настоящую. Но пока только на вид. Сейчас исправим.
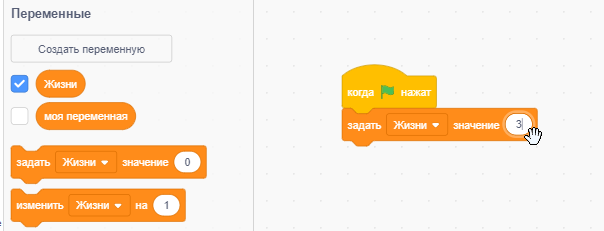
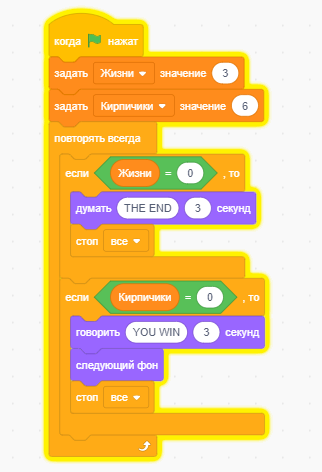
В области кода у нового спрайта вставим блок “Когда зеленый флажок нажат” и пристыкуем к нему пока не опробованный “Задать… значение…” из группы “Переменные”.
Туда автоматически подставится наша переменная “Жизни”, а стартовое значение для нее зададим числом 3.

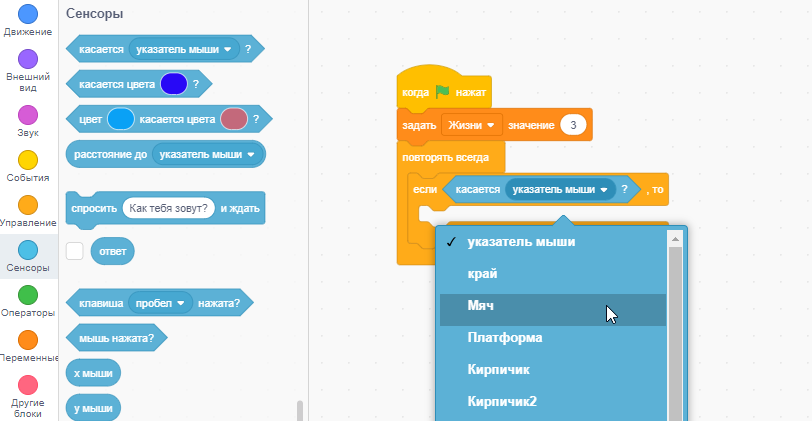
Теперь организуем ожидание столкновения с мячом. Возьмем блок “Повторять всегда” и добавим в него “Если… то”.
В качестве условия установим “Касается…” и выберем там спрайт с мячом.

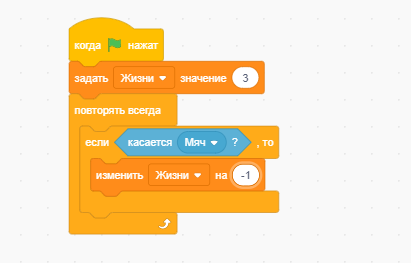
А действием в ответ на такую ситуацию будет потеря одной из жизней. Это делается через блок “Изменить… на…”.
Так как нам требуется не увеличивать переменную, а уменьшать, то мы вписываем отрицательное число – минус 1.

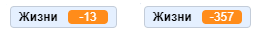
Если сейчас запустить игру и позволить мячику несколько раз упасть на пол, очень быстро станет заметно, что жизней вычитается больше, чем нужно. Почему так происходит? Догадываетесь?
Проблема в том, что мячик пролетает сквозь линию и задевает ее несколько раз.
Мы можем либо откидывать мячик вверх, либо возвращать его на стартовую позицию в центре экрана. Давайте пойдем по второму варианту.
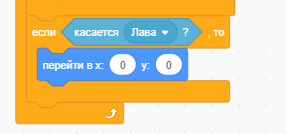
Для спрайта “Мяч” зададим еще один блок с условием. При касании нижней линии он будет перемещаться в точку с координатами 0:0.

А следующим шагом устраним проблему с синхронизацией сенсоров в мяче и линии. Вы можете запустить игру и убедиться, что мячик перемещается в центр раньше, чем наша зона падения его обнаруживает.
С текущими настройками область на полу не видит мяч и не вычитает жизни!
Перенесем блок изменения переменной в мячик, а из другого спрайта удалим. То есть там будет лишь задаваться исходное количество жизней.
Завершение игры
Осталась еще одна проблема с нашим арканоидом – в нем по-прежнему невозможно проиграть. Как и победить, кстати.
Вот мы выбили все кубики на экране, но мяч продолжает прыгать – и его можно гонять бесконечно! Да, если он упадет, то количество жизней уменьшится на единицу. В то же время, при достижении ноля процесс не остановится – переменная будет принимать все новые и новые отрицательные значения.

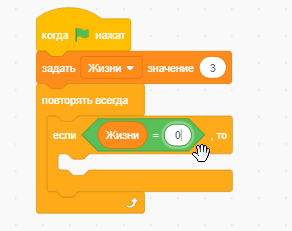
Давайте добавим условие – чтобы игра останавливалась, когда потеряны все 3 жизни.
Снова используем блок “Если… то” и укажем в нем требуемое сочетание: переменная “Жизни” должна быть равна 0.

При достижении этого значения мы будем останавливать все скрипты нашей программы. Для этого существует специальный блок – “Стоп…”.
У него есть три варианта значения, с их помощью можно:
- прервать выполнение только текущего скрипта, куда мы вставляем блок;
- остановить все скрипты в данном спрайте (у нас он один, но их может быть несколько);
- полностью остановить выполнение всех скриптов.
Вот последний вариант нам и нужен, и он устанавливается по умолчанию.
Теперь запустим процесс и попробуем снова уворачиваться от мяча. Как только жизней не останется, все объекты остановятся – конец игры!

А как же “хеппи-энд”?
Теперь, когда вы познакомились с механикой игры и принципами ее конструирования в Scratch, добавить условия для победы не составит большого труда. Проверим?
Вы можете приостановить чтение статьи здесь и попробовать доработать игру самостоятельно, после чего сравнить с нашим вариантом.
Скорее всего, алгоритмы будут отличаться, но в этом и есть суть программирования – часто не так важен способ, но критично, достигнут ли нужный результат.
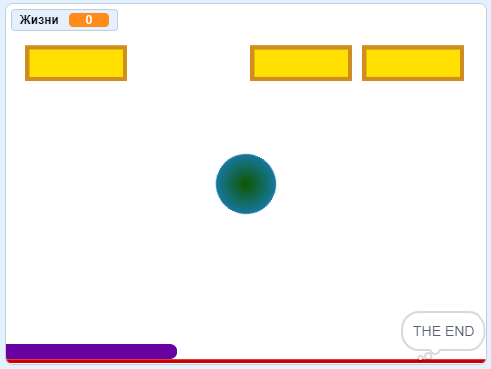
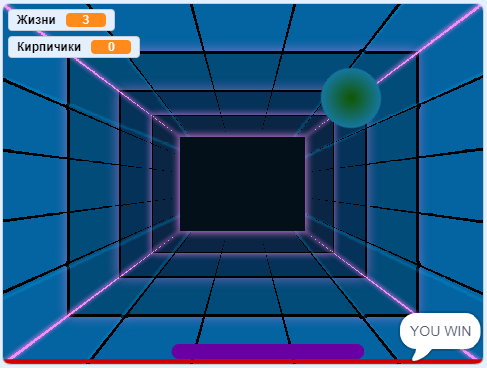
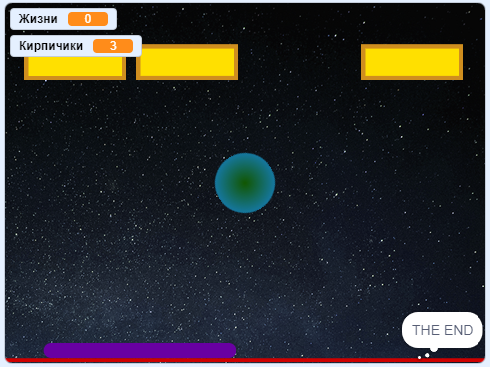
Конечная версия игры у нас выглядит так:

Ниже перечислим, какие дополнительные фишки были внесены.
Шаг 1. Новая переменная
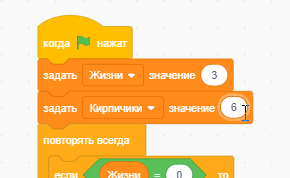
Первое, что мы сделали, это добавили переменную “Кирпичики”, чтобы вести счет оставшимся на поле целям, и установили ее стартовое значение там же, где задавалось ранее количество жизней.

Значение переменной должно совпадать с тем, сколько кирпичиков получилось на вашем игровом поле.
Мы с вами рисовали и раскладывали прямоугольники сами, независимо друг от друга, и могли получить совершенно разное их число.
Шаг 2. Обновление переменной
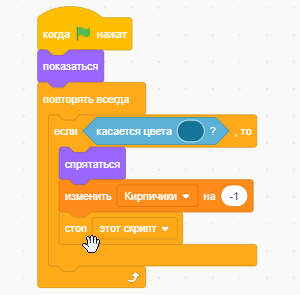
Каждому кирпичику мы добавили по два новых блока в скрипт: “Изменить [Кирпичики] на [-1]” и “Стоп [этот скрипт]“.

С первым из них вопросов не должно быть, мы делали точно так же с другой переменной. А вот для чего нам нужна остановка скрипта, знаете?
Попробуйте провести эксперимент с этим моментом. Увидели?
Невидимые кубики продолжают учитываться, когда сквозь них пролетает мяч!
Шаг 3. Тормозим мяч
Мы внесли некоторые изменения в скрипты, и теперь игра не встает как вкопанная, а сначала пару секунд выводит сообщение для игрока.
То есть, вроде бы, всё, конец, но шарик продолжает носиться по полю. Это сбивает с толку.
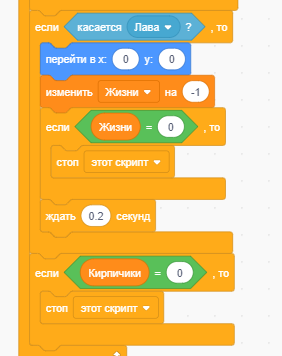
Поэтому мы решили останавливать скрипт, который управляет движением мяча, если игра завершилась. Причем совершенно не важно, победой или неудачей.

В случае потери жизни мы даем игроку время (0,2 сек), чтобы он мог подтянуть платформу ближе к месту в центре, где мячик появится.
Шаг 4. Оповещаем о результате
Нам показалось уместным дополнительно уведомить игрока, что произошло и почему всё остановилось.

Поэтому вместе с блоком “Стоп [все]” у нас в скрипте появились блоки “Думать… … секунд” и “Говорить… … секунд”.

Шаг 5. Создаем переход на другой уровень
Не смогли удержаться от этой маленькой шалости и реализовали иллюзию перехода на следующий уровень.
Для этого достаточно было задать несколько фонов для нашей сцены и добавить блок “Следующий фон” в том месте, где у нас фиксируется победа (см. предыдущий скриншот).
Подведем итоги
Как видите, к игре можно дальше прикручивать новые и новые возможности, бонусы и режимы. Например, уменьшать или раздваивать шарик, делать платформу липкой или кирпичики многослойными.
У вас теперь есть основа, с которой вы вольны делать всё, что вздумается!
P. S. В комментариях к нашей видеоинструкции на Youtube спрашивали, как возвращать мяч и платформу на исходные позиции после завершения уровня. Можем посоветовать два варианта:
- Добавить каждому двигающемуся спрайту еще один скрипт – чтобы по кнопке (например, “Пробел”) он вставал в указанную точку экрана.
- Задать стартовые координаты в том же скрипте, что мы создали ранее. Первым блоком после “Когда зеленый флажок нажат”.
Курсы Робикс, в которых изучается этот материал
Дополнительные материалы к статье
- Сайт программы Scratch ⤴
- Видеоверсия инструкции ⤴
- Запуск Scratch, сохранение проекта
- Циклы в Scratch
- Переменные в Scratch
Рабочая версия проекта из инструкции
Всем привет. Рад ответить на Ваши вопросы!
мышка с мышатами
кошка с мышатами