Как сделать игру Flappy Bird на Scratch
Кружок «Робикс» приветствует вас на очередном уроке по разработке игр! Начинающие гейм-дизайнеры и любители заглянуть под капот, сегодня мы с вами сделаем незамысловатую, но крайне сложную игру – Flappy Bird.
В рамках этой серии уроков не требуется специальных знаний и навыков. Весь процесс происходит в программе для создания игр и мультфильмов – Scratch.
Если будете пошагово следовать нашей инструкции и поймете, что мы делаем на каждом этапе, вы сможете потом создавать любые игры для себя и друзей!
Краткое описание игры
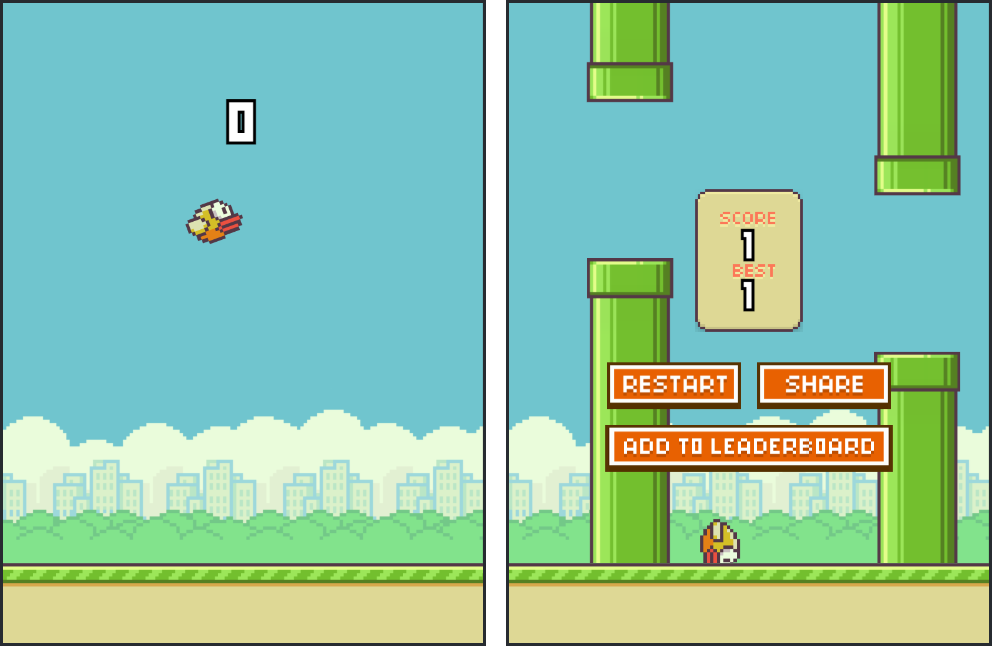
Сегодня мы попробуем воссоздать нашумевшую в свое время игру Flappy Bird.
Главный герой (если знаете английский или знакомы с темой, то вы уже догадались) – птица, которая летит между торчащими сверху и снизу трубами, поднимаясь и опускаясь, чтобы не задеть их.
Цель игры – не натолкнуться ни на одно из препятствий и добраться к финишу. Или, что вероятнее, просто набрать наибольшее количество очков на пути к нему.

Как телефон с бесплатной игрой стоил $1000
Flappy Bird – проект, заточенный под смартфоны. Вьетнамский разработчик Донг Нгуен (Dong Nguyen) создал простой по механике платформер, управляемый не просто касанием экрана, но даже не требующий попадания по каким-либо нарисованным клавишам.
Чтобы управлять полетом птицы, достаточно было постукивать пальцем в любом месте. На каждое нажатие персонаж реагировал взмахом крыльев и небольшим рывком вверх.
Релиз игры состоялся в мае 2013 года на обоих крупнейших маркетплейсах, однако не привлекал к себе внимания до начала 2014 года, когда неожиданно вскочил в лидеры по скачиваниям и упоминаниям в сети.
Пока критики разбивали проект в пух и прах, обвиняли в плагиате и ставили ему низкие оценки, пользователи по всему миру пытались пробиться птицей сквозь ряды труб и не разбить свои смартфоны.
Волна негатива из-за сложности прохождения, а также мнения некоторых экспертов о том, что игра вызывает зависимость, привели к тому, что уже в феврале 2014-го автор снял проект с публикации и извинился.
Сразу после этого начали появляться многочисленные клоны и пародии, одни из которых удалялись как повторы, другие оставались незамеченными публикой.
Так как скачать игру официально больше было нельзя, на барахолках стали появляться в продаже телефоны, на которых игра была установлена ранее, пока еще была в открытом доступе. Ценники подчас были дикими.
Анализ и подготовка к разработке
Если вы ранее не слышали об этой игре, рекомендуем перед чтением инструкции ознакомиться с прототипом. Геймплей можно посмотреть на YouTube или поискать действующие аналоги в формате веб-приложения.
Посмотреть и попробовать в действии Flappy Bird можно, например, на вот этом сайте.
Первым делом, давайте подумаем, что нам потребуется для создания игры.
- Во-первых, это сам персонаж – птичка.
- Во-вторых, трубы, которые он будет облетать.
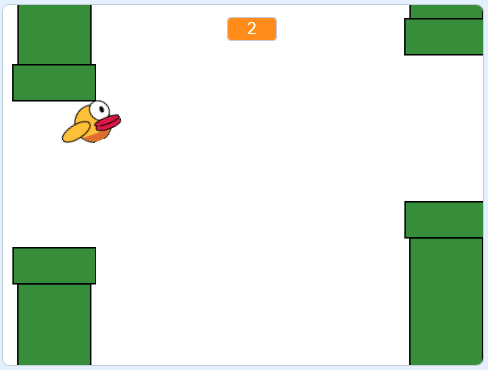
Птица будет лететь вправо, а трубы – парами ей навстречу. Задача – подпрыгивать так аккуратно, чтобы проскочить в щель между ними.
Стоит задеть любой объект – игра сразу заканчивается, то есть попытка, она же жизнь, дается лишь одна. Сколько успел набрать очков, столько и попадёт на табло.
Создаем главного героя
Начнем разработку нашей “пиратской” копии игры с центрального образа – нарисуем цыпленка или какую-то другую небольшую птицу.
Есть своя прелесть в том, что в создаваемой игре наш персонаж может быть совсем не таким, каким изображали его авторы прототипа. Он и пернатым быть не обязан. А летать научим.
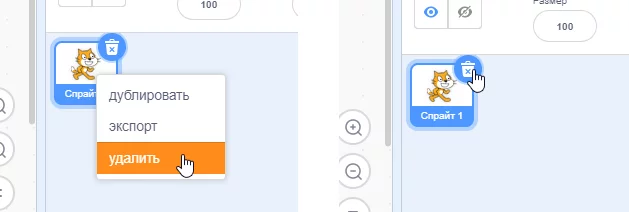
Запускаем или создаем новый проект в Scratch. При этом автоматически добавляется фирменный персонаж программы – кот. Нам он не подходит, мы уже решили играть за крылатого героя. Уберем его со сцены.
Чтобы удалить ненужный объект, сначала находим его на панели спрайтов. Дальше либо жмем правой кнопкой мыши и выбираем “Удалить”, либо кликаем по иконке с мусорным ведром.

Для создания нового спрайта воспользуемся круглой кнопкой здесь же.
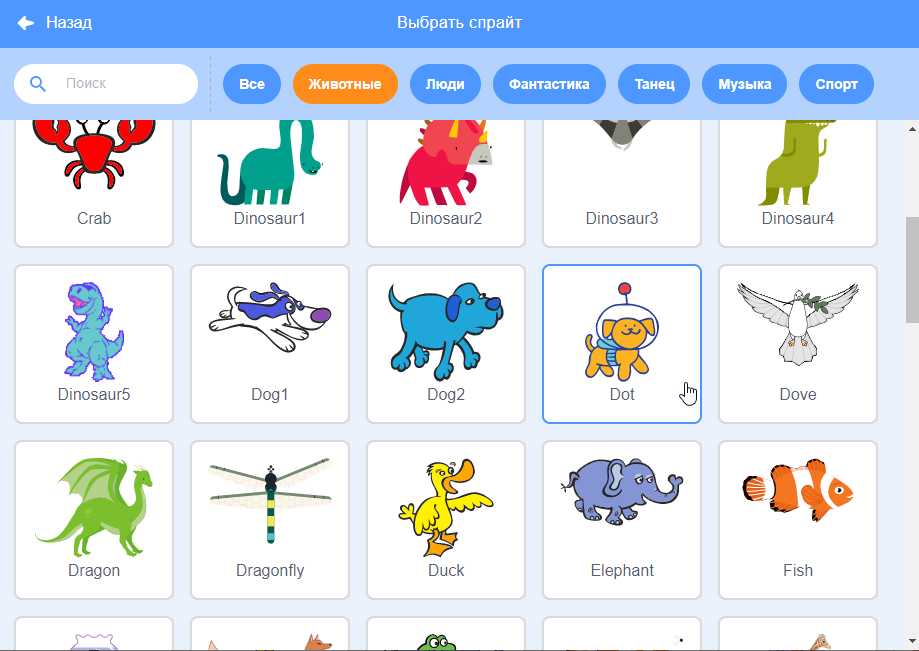
Если нажать на нее, программа предложит поискать подходящее изображение в библиотеке (это большой набор готовых спрайтов, причем некоторые из них анимированные). Вдруг рисование не задастся, тогда можно будет воспользоваться этим вариантом. Пёс-космонавт, кажется, не прочь полетать!

А сейчас наведем курсор на этот кружок и в появившемся меню нажмем на кисточку – пункт “Нарисовать”.
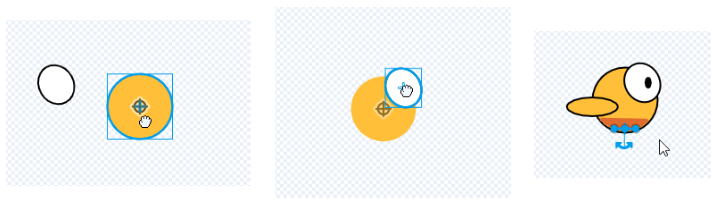
Тело птицы в прототипе было круглым. Проще некуда – изобразим же! И установим его в центр холста, прежде чем пририсуем ему глаза, лапы, крылья и что там еще захочется.
Когда объект имеет сдвиг от центра, анимация полета и обработка касаний работают некорректно!

Мы задействовали несколько окружностей и линий, чтобы получить свою пародию на персонажа Flappy Bird. Всё еще имеем в виду план отхода с выбором готового рисунка… Но пока оставим то, что получилось.
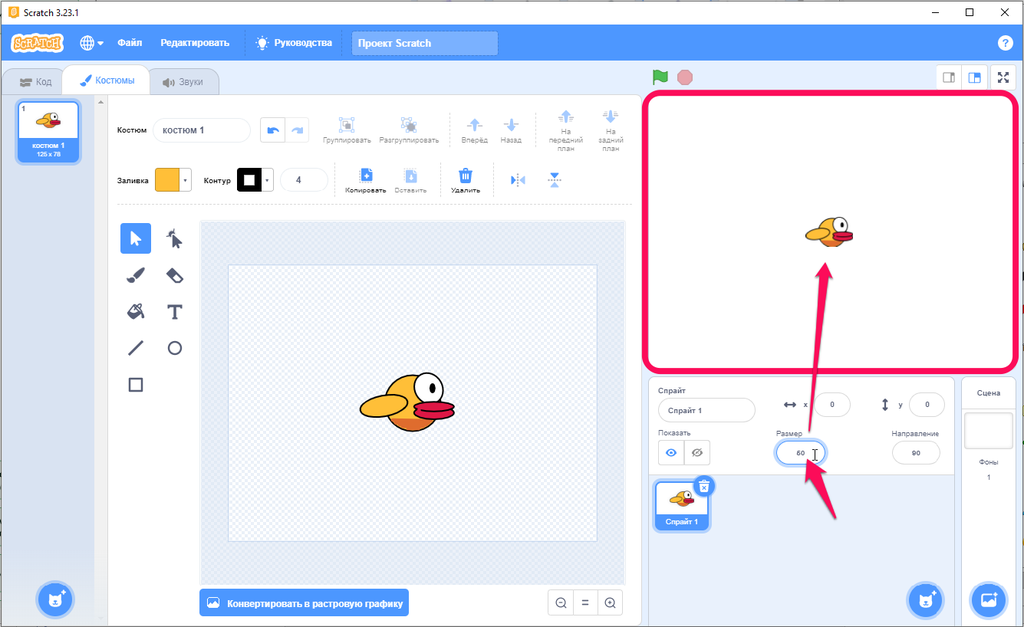
Обратите внимание на игровое поле. Там сразу отображается наш спрайт, который мы еще только начали рисовать. Если изображение покажется вам слишком крупным, можно либо уменьшить его на холсте, где мы сейчас его собираем, либо указать в настройках спрайта, насколько его размер нужно изменить.
Например, чтобы сделать объект в игре в два раза меньше, достаточно указать 50 вместо 100 в параметре “Размер”. Он задается в процентах от исходного.

Когда рисунок будет готов, переходите обратно на вкладку “Код” – начнем программировать!
Учим птицу падать
В данной игре нам нужно реализовать гравитацию, так как персонаж должен притягиваться к земле и падать. Пока расчетов не делаем – просто создадим счетчик, который покажет, насколько быстро мы в данный момент снижаемся.
Сделаем новую переменную – “Скорость падения“. Для этого воспользуемся специальной кнопкой “Создать переменную” в соответствующей группе блоков.

Создали, вернемся к ней в скором времени. А пока из панели блоков возьмем нужные для начала игры условия и действия. Самым первым в пока еще пустом пространстве для скриптов устанавливаем блок “Когда зеленый флажок нажат”.
Каждый раз, когда мы будем использовать эту кнопку у сцены, игра будет начинаться заново.
Первым делом, нужно возвращать птицу в исходную позицию, из которой ей предстоит лететь.
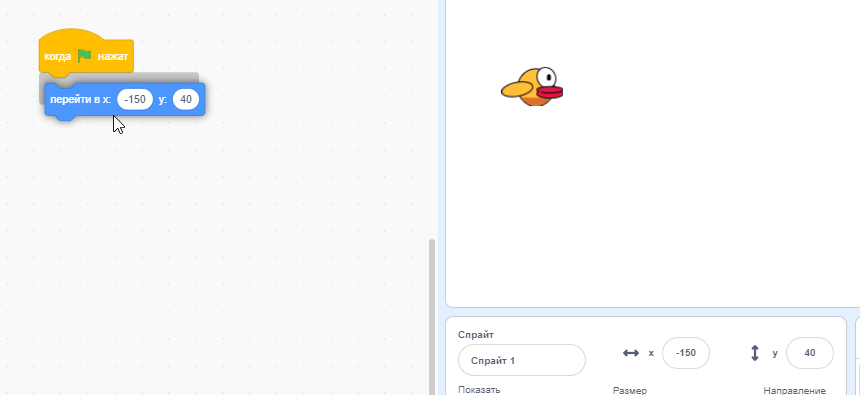
Для этого пригодится блок “Перейти в x… y…”. Если предварительно установить героя в нужную точку, то его координаты появятся в блоке автоматически, и вручную вписывать не потребуется.

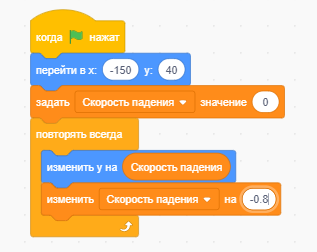
На старте игры также нужно обнулить скорость падения – ведь птица еще не начала полет. Задействуем команду “Задать… значение…” и выберем в списке нашу созданную заранее переменную.
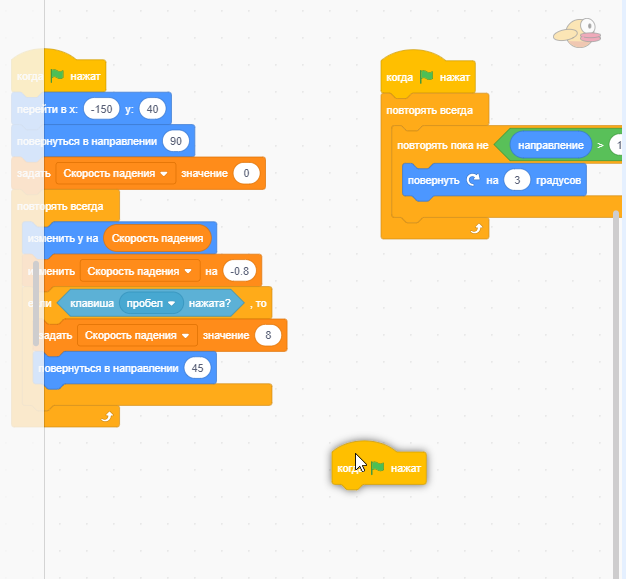
После этого установим блок “Повторять всегда” и добавим в него команду “Изменить y на…”, чтобы игровой персонаж начал притягиваться к земле.
По умолчанию, там выставится цифра 10. Но мы для расчета сдвига по y будем использовать “Скорость падения”.
Вместе с перемещением по вертикали на указанную величину будем усиливать притяжение персонажа к земле, меняя значение переменной. Мы заранее выяснили, что для достижения достаточно медленного падения подойдет значение -0.8. Укажем его.

Попробуем запустить – наш маленький герой падает вниз, пока не упрется в край сцены. Так и должно быть, продолжаем.
Программирование полета персонажа
Дальше подключается к делу невидимая рука игрока.
Управление в оригинале происходило с помощью нажатия пальцем на экран. От каждого касания птичка подпрыгивала, и это позволяло ей на время подниматься выше.
Прыжок по сигналу
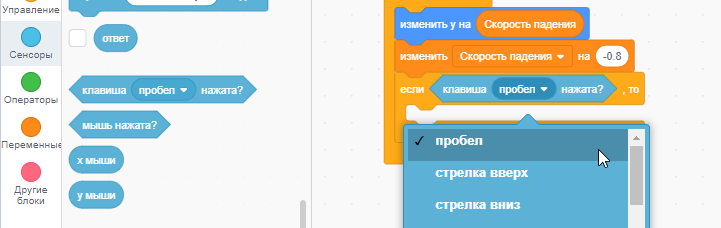
У нас действие происходит не на мобильном устройстве, поэтому привяжем это на клавишу на клавиатуре. Например, стрелку вверх или пробел.
Добавим в скрипт блок “Если…, то…” и вставим в него условие – “Клавиша [пробел] нажата?”.

Скорость падения в этот момент будем устанавливать каким-то большим положительным числом – это даст нам эффект рывка вверх. Попробуйте цифру 8, у нас получилось здорово с таким значением.
Проверяем скрипт в действии. Птица должна послушно подскакивать от нажатия выбранной кнопки.
Анимация прыжка
Еще можно настроить, чтобы птица смотрела вверх, когда подпрыгивает, а потом вниз – при снижении. Давайте сделаем такое.
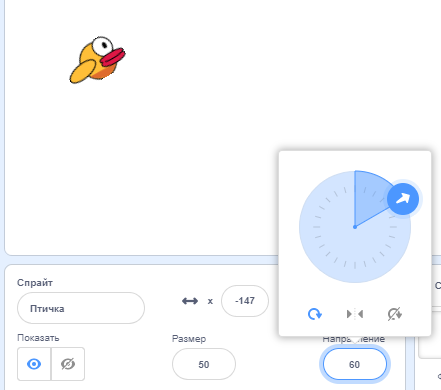
Добавим в скрипт блок “Повернуться в направлении…”. И чтобы определить, какое направление указать, покрутим наш спрайт и примеримся.
На панели настройки спрайта есть соответствующий параметр. Попробуйте изменить его и пронаблюдайте за персонажем на сцене.

Заприметим два числа – минимальное и максимальное. В одном из них птица будет смотреть вверх, в другом – вниз. Положения между ними – это моменты, когда птица падает и постепенно опускает взгляд.
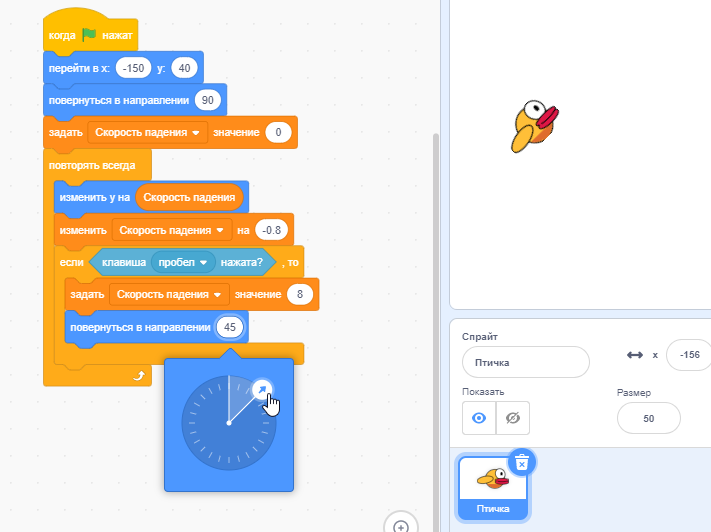
В имеющемся блоке поворота укажем направление для случая, когда спрайт поворачивает голову вверх. У нас это 45.
Второе число пока держим в уме, оно пригодится нам в другом месте – во втором скрипте, который будет непрерывно разворачивать птицу к земле.

В начало первой последовательности дополнительно вставили блок “Повернуться в направлении [90]”, чтобы на старте герой появлялся одинаково, а не так, как было в момент окончания предыдущей попытки.
Анимация снижения
Добавим где-нибудь в пустом месте области кода еще один начальный блок “Когда зеленый флажок нажат”.
К нему прицепим скобку цикла “Повторять всегда” – чтобы указанная здесь последовательность повторялась и повторялась на протяжении всей игры.
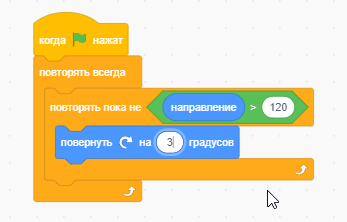
Внутрь поместим блок “Повторять пока не…”. Он будет срабатывать тогда, когда наш персонаж подпрыгивает и смотрит вверх. Точнее, пока смотрит недостаточно вниз. Сейчас укажем условие – и станет ясней.
В “Операторах” возьмем блок “… > …”. Туда вставим специальную переменную “Направление“ (она находится в группе “Движение”) и число, которое мы запомнили ранее.
В нашем случае вышло: “Повторять, пока [направление] не станет больше [120]”.
В этом промежутке мы будем производить небольшой поворот по часовой стрелке. Для этого есть специальный блок – “Повернуть ↻ на… градусов”. Попробуем на 3.

Теперь запустим и проверим, будет ли наша птица правильно реагировать на прыжки.
Анимация на данном этапе должна уже работать полностью:
- сначала птица поворачивается и падает, разворачиваясь вниз,
- потом мы жмем на пробел – и птица подлетает, глядя вверх,
- после чего начинает снижаться, плавно прокручиваясь в направлении падения.
Если что-то пошло не так, проверьте все блоки и условия, в том числе “больше/меньше” на последнем этапе. Сравните с рекомендациями из инструкции. Если указали < вместо >, замените на такой же блок с противоположным знаком.
Создание игрового пространства
Итак, птица есть. Она летает и подпрыгивает, когда мы нажимаем определенную клавишу. Что еще нам нужно? Не хватает преград на пути! Давайте добавим трубы.
Обратите внимание, что перемещение по экрану для главного персонажа мы уже полностью описали. Лететь вправо он не будет – мы создадим эту иллюзию, передвигая препятствия ему навстречу.
Добавляем первое препятствие
Попробуем нарисовать трубы сами, тем более что найти готовую в библиотеке вряд ли получится. (Разве что использовать заглавную букву i?..)
Снова идем в панель спрайтов и нажимаем “Нарисовать” (пункт с кисточкой).
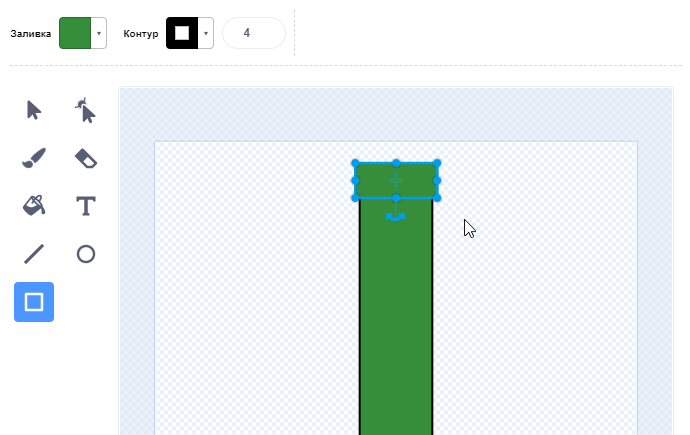
Начнем с прямоугольника. Синего или зеленого цвета, ну или какой у вас по сеттингу к персонажу лучше подойдет. Мы снова повторим за оригиналом.
К одной фигуре добавим вторую, поменьше. Теперь больше похоже на трубу.

Чтобы передвигать по холсту вместе два объекта (или более), воспользуемся инструментом “Выбрать” (выглядит как курсор). Щелкнем левой кнопкой по одному из прямоугольников, зажмем клавишу Shift и снова щелкнем мышью – по второму из них. Теперь, когда выбраны оба, подтянем их к середине и опустим в нижнюю часть области рисования.
Можно еще преобразовать несколько фигур в единый объект – для этого используется команда “Группировать”. Но у нас всего два объекта, с ними легко управляться и так.
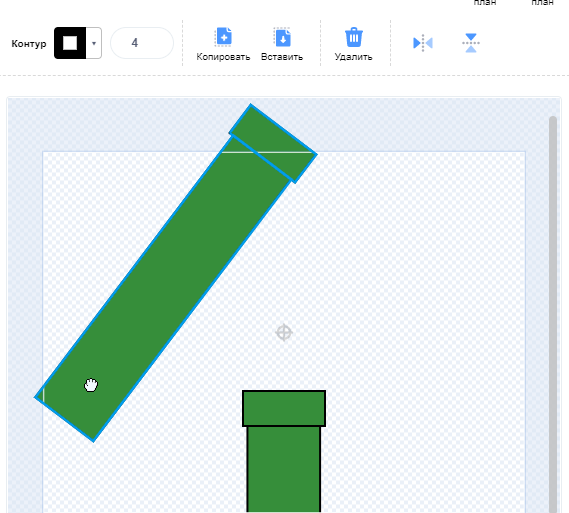
Не снимая выделения, нажмем поочередно кнопки “Копировать” и “Вставить”. Они находятся на панели рядом с холстом. Получим вторую копию трубы, которую нужно развернуть другим концом к центру рабочей зоны. (Чтобы установить фигуру строго вертикально, зажмите Shift во время поворота.)

Располагать препятствия лучше не слишком близко, иначе в игру будет сложно играть.
Попробуйте взять мышкой спрайт с персонажем, поднести ближе и прикинуть, подходит ли расстояние между трубами. Если тесновато, то отодвиньте их дальше друг от друга.
Итак, первая преграда готова, однако, чтобы игра не завершилась сразу после начала, препятствий на пути должно быть больше. Воспользуемся механизмом клонирования, чтобы по ходу процесса постоянно добавлялись все новые и новые пары труб.
Клонирование объектов
Перейдем на вкладку “Код” (это если вы тоже еще не ушли из редактора, где рисовали новый спрайт) – и начнем трубу программировать.
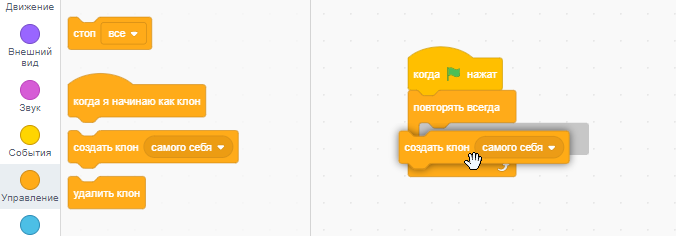
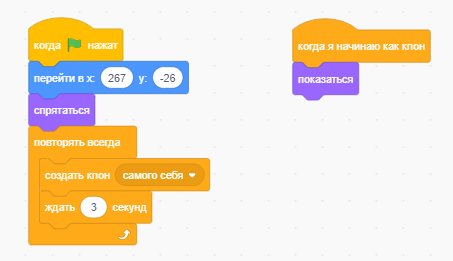
Установим начальный блок – “Когда зеленый флажок нажат” – и приставим к нему бесконечный цикл “Повторять всегда”. А повторяться у нас будет специальная команда – “Создать клон [самого себя]”.

После этого блока будем делать паузу. Например, 3 секунды. Таким образом, каждый новый ряд будет появляться именно с такой частотой.
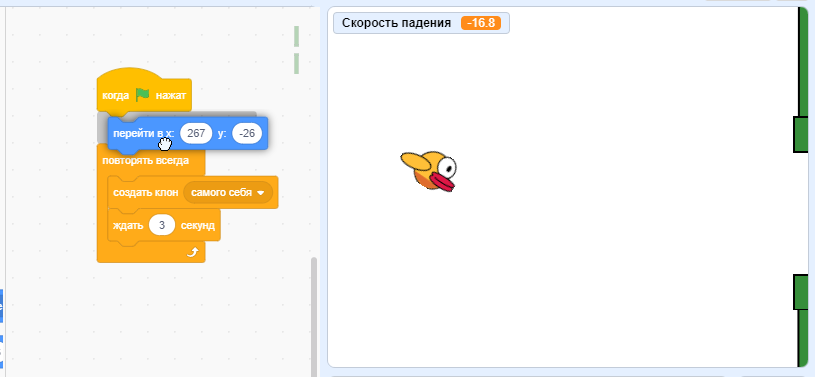
Чтобы все клоны приезжали из-за правого края экрана, для начала сдвинем в это место наш исходный спрайт и запрограммируем, чтобы он появлялся именно там при запуске игры. Копии будут повторять за ним.
Используем блок “Перейти в x… y…”. По умолчанию, в нем выставляются текущие координаты спрайта на сцене.

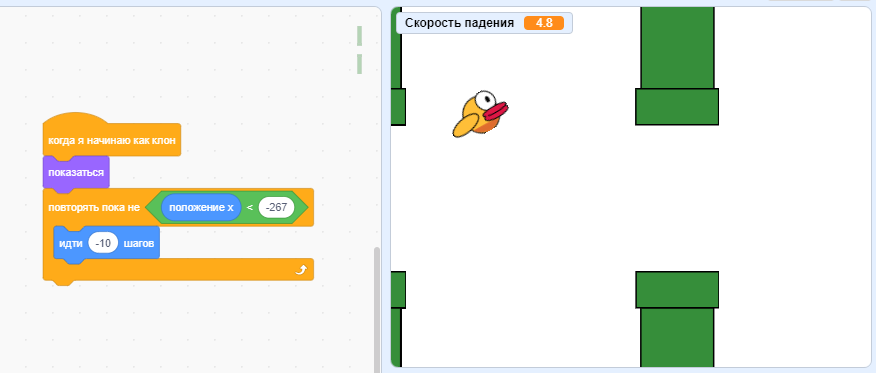
Теперь задействуем другой стартовый блок и соберем второй скрипт для трубы. Нам понадобится “Когда я начинаю как клон”.
Расположим его где-нибудь в свободном месте области кода и добавим два блока: “Показаться” и “Спрятаться”.
Первый из них – в новый скрипт. Это позволит нашим клонам появляться на экране. А второй – в первую цепочку блоков, в самое начало. Чтобы скрыть трубу-оригинал.

Предварительная подготовка препятствий окончена – пора запустить прокручивание игрового поля.
Сдвигаем трубы навстречу птице
Каждая пара обрубков трубы, между которыми мы будем пролетать, появляется за правой границей экрана, после чего должна приближаться к левому краю и исчезать за ним. Сейчас мы реализуем это.
Добавим блок цикла “Повторять пока не…”, а внутрь него – “Идти… шагов”.
Так как двигаться нужно будет справа налево, то число шагов должно быть отрицательным.
Условием прекращения цикла станет выход объекта за левый край. Определим это по его положению на горизонтальной оси.
Вставим оператор-условие “… < …”, в котором используем специальный счетчик – “Положение x“. В качестве ограничения, с которым будем сравнивать текущую позицию, укажем значение, противоположное стартовому. В нашем случае, к примеру, в начале игры труба появляется в точке 267, значит крайняя левая координата будет равна -267.

Если на этом этапе запустить игру, то начнется экшен! Новые экземпляры труб будут появляться, ехать через весь экран и застревать слева. Неплохо, надо только добавить в скрипт клонов блок “Спрятаться”, чтобы по достижении края они исчезали с экрана.
Улучшаем игровое поле
Заметили ли вы, чего трубам еще не хватает для соответствия оригинальной игре? Все верно, промежуток между ними должен быть на разной высоте – чтобы приходилось именно уворачиваться, а не повторять одно и то же.
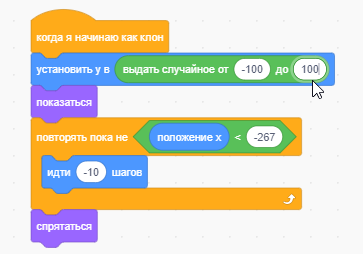
Для этого нам потребуется внести небольшое изменение в алгоритм действий клонов. Каждый из них будет иметь разный сдвиг по вертикали от исходной точки. Можно использовать блок “Перейти в x… y…” или “Установить y в …”.

В качестве x (если возьмете первый из них) устанавливается то же значение, что у оригинального спрайта. А вот y (в обоих случаях) мы будем получать с помощью так называемого рандомайзера – генератора случайных чисел. Таким образом, координата по оси y будет отличаться у каждого следующего клона.
Теперь проведем тестовые запуски и подкрутим параметры на свой вкус. Размеры экрана и объектов у нас с вами отличаются, потому устанавливайте такие числа, которые лучше сработают в вашей конкретной реализации.
На что мы можем повлиять:
- Паузы между появлением новых труб. Если от одного ряда до другого далековато, то генерируем их чаще. Мы снизили время ожидания с 3 секунд до 1,8.
- Вертикальное расстояние для пролета птички. Если тесно, то меняем “костюм” спрайта – растаскиваем трубы вверх и вниз. Как вариант, уменьшаем главного героя.
- Скорость прокрутки игрового поля. Трубы могут двигаться быстрее или медленнее – как вам больше захочется. Мы сбавили адреналина и приосадили их. Теперь они двигаются не по 10, а по 7 шагов за раз.
Когда игровой процесс налажен, можно переходить к следующему шагу – обработке касания трубы героем. По изначальной задумке автора, на этом прохождение уровня заканчивается.
Обработка столкновения с трубами
Маневрируя между препятствиями сейчас, мы можем как прикасаться к ним, так и вообще пролетать насквозь. Необходимо исправить это и запрограммировать, чтобы игра завершалась сразу, как персонаж заденет трубу.
Начнем с того, что добавим еще один стартовый блок в области кода у спрайта-птицы. Этот скрипт будет следить, не прикоснулась ли она к какой-то из труб, и делать оповещение внутри программы, если такое событие произошло.

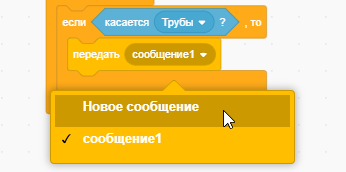
Прицепляем и вкладываем нужные блоки. Сначала берем цикл “Повторять всегда”, а в него идет “Если…, то” с условием “Касается [Трубы]?” (так мы поименовали спрайт с этим объектом).
После этого воспользуемся специализированным блоком “Передать [сообщение]”. Он извещает все скрипты о чем-нибудь. У нас произошло столкновение с преградой, то есть конец игры. Так и запишем.

После этого приостановим все процессы, которые происходят у нашей птицы: она застынет в том месте, где была. Сделаем это добавлением блока “Стоп [другие скрипты спрайта]”.
По умолчанию там стоит опция “все”, но мы пока не останавливаем нашу игру полностью, поэтому выберем другой вариант.
Обработка столкновения с птицей
Теперь внесем правки в скрипты труб. Необходимо принять сообщение о конце игры и отреагировать на него.
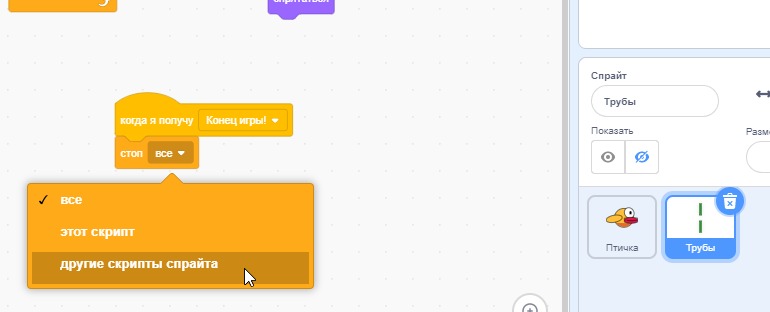
Начнем новую цепочку блоков в области кода. Ее стартом будет “Когда я получу [сообщение]”.
У нас в системе зарегистрировано только одно оповещение, поэтому автоматически подставится нужное, но лучше перепроверять, чтобы избежать возможных ошибок.
А действие будет одно – остановка всех процессов, запущенных здесь. Используем такой же блок, как у птицы, – “Стоп [другие скрипты спрайта]”.

Теперь движение всех объектов на экране остановится сразу, как только мы врежемся или даже краешком крыла коснемся трубы.
Начисление очков игроку
Наша версия Flappy Bird уже очень похожа на настоящую, в нее вполне можно играть. Но не хватает табло с заработанными очками. Более того, и числа, которое там можно было бы показать, у нас пока тоже нет. Этим и займемся.
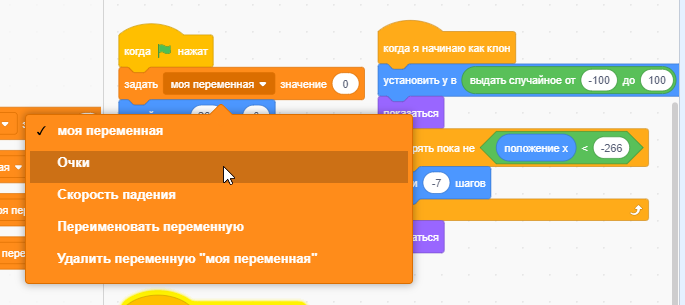
Создадим новую переменную – “Очки“. И, пока мы здесь, уберем галочку напротив “Скорости падения“, чтобы на игровом поле она не выводилась.
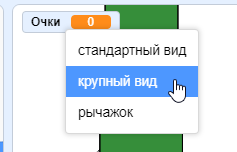
Вы знали, что внешний вид счетчиков в Scratch можно менять и перемещать их по сцене? Подтяните мышкой “Очки” в любое место, куда захочется. В оригинальной игре, например, счет выводился в центре. А по клику правой кнопкой можно переключить формат отображения на “Крупный вид”.

Первое, что нужно сделать с переменной, – это добавить обнуление очков при запуске игры. Увеличивать счет мы будем из спрайта с трубами, так что и задавать стартовое значение удобнее здесь же.
Используем блок “Задать… значение…”, где из списка существующих переменных выберем “Очки“. Ноль в качестве начального числа нам вполне подходит, его не меняем.

На пару секунд остановимся и подумаем, за что игрок должен получать свои очки? В образце, с которого мы взяли и повторяем игровой процесс, нужно было преодолеть очередной зазор между трубами, чтобы счет увеличился на единицу.
Значит спрайт с трубой, пролетая мимо нашего героя, должен засчитываться как плюс один к значению переменной “Очки”. Разумеется, если его не задели.
Но как определить, что препятствие позади? Тут каждому из вас придется провести серию экспериментов и выяснить нужную координату. Игрок не должен получать очко, если птица зацепилась за трубу хвостом, крылом или другой частью тела, даже когда почти удалось проскочить.

Создадим еще одну ветку скрипта, снова начав с блока “Когда я начинаю как клон”, и за ним следом закинем “Ждать до…”. В этот блок добавим условие, при котором будет пора изменять счет игры. Состоит оно в том, что труба должна сдвинуться левее определенной позиции по горизонтали.
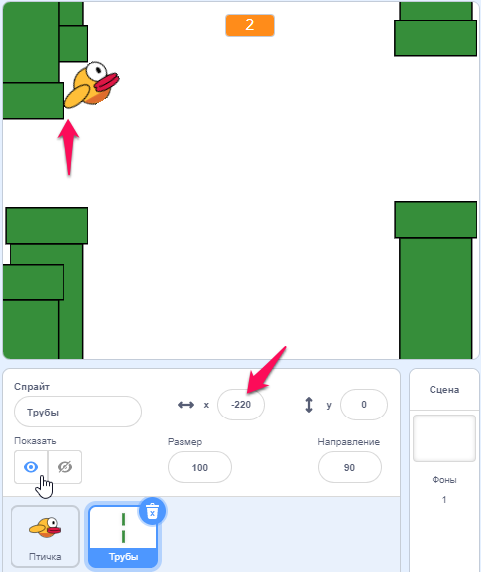
Возьмем оператор “… < …” и зададим величины для сравнения. Слева будет “Положение x“, а справа – найденная опытным путем граница. Мы вписали -220.
Остается только увеличить счет. Используем соответствующий блок – “Изменить [Очки] на [1]”.
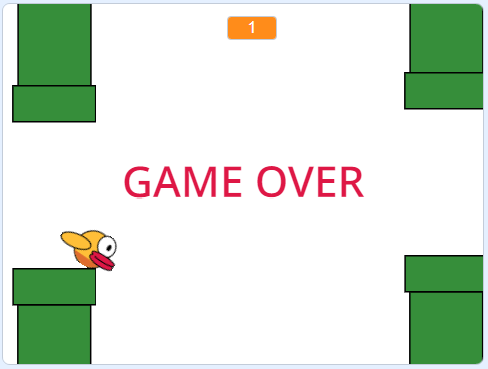
Game Over
Ура, наша игра готова! Птица летит, преграды вырастают на ее пути, она маневрирует… и врезается во второй или третий по счету ряд труб. Наша игра получилась очень похожей по сложности на оригинальную Flappy Bird, ведь там тоже мало кому удавалось долго продержаться.

Прежде чем закончить эту инструкцию, мы решили добавить в разработанный проект надпись о завершении игры. И сделаем это немного нестандартно. Можно было бы создать еще один спрайт и в нем написать нужный текст. Но в этот раз мы поступим иначе – будем переключать фоновое изображение.
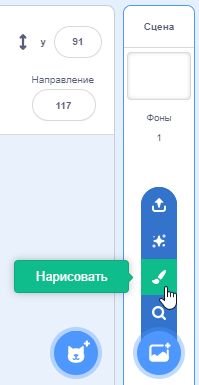
Для перехода в редактор и создания надписи воспользуемся пунктом “Нарисовать”. Он находится в меню на панели фонов.

А там ждут уже знакомые инструменты, при помощи которых можно изобразить буквы от руки, собрать из фигур или задействовать инструмент “Текст”.
Размер надписи можно сразу оценивать на рабочем экране, так как на время редактирования активным автоматически становится новый фон.
Когда будете удовлетворены результатом, переходите обратно на вкладку с областью кода. Сделаем скрипт для смены фонов.
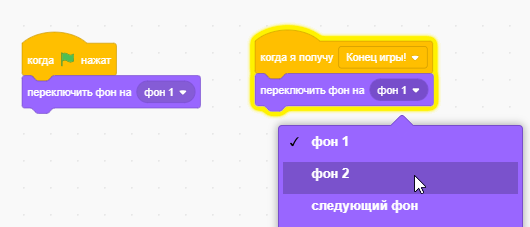
Проверяем, что выбран теперь не спрайт, а панель фонов, и добавляем стандартный стартовый блок – “Когда зеленый флажок нажат”.
К нему прицепляем специальную команду из группы “Внешний вид” – блок называется “Переключить фон на…”. Выбираем там первый из предложенных. То есть при старте игры у нас будет включаться белый лист без надписей.
Рядом располагаем второй скрипт, тоже короткий. Начальным для него будет блок “Когда я получу [сообщение]” с выбранным оповещением о завершении игры, а вторым и единственным – “Переключить фон на [фон 2]”.

С большими красными буквами наш Flappy Bird стал еще беспощадней.

В рамках статьи, конечно, рассмотрены не все нюансы и улучшения, этим мы предлагаем заняться вам.
Усложните или упростите свою игру, добавьте бонусы, других персонажей или новые виды препятствий – базовый проект можно подкручивать и улучшать, пока идеи не иссякнут. Удачи!
Курсы Робикс, в которых изучается этот материал
Дополнительные материалы к статье
- Сайт программы Scratch ⤴
- Видеоверсия инструкции ⤴
- Блоки движения в Scratch
- Условия в Scratch
- Как создать фон в Scratch
я не понимаю как играть в это
хороший сайт, всё доработано
у меня не работает
не работает
спасибо большое всё работает у тех кто не работает перепроверить код спасибо за изру
не прыгает трубы стоят на месте
Все работает!
Many creators mention CapCut Pro APK download due to its powerful editing capabilities. CapCut Mod APK conversations usually revolve around ease of use, modern templates, and the ability to enhance videos with music and visual effects.
Fútbol Libre conecta a los aficionados con las principales ligas del mundo. Futbol libre tv ofrece transmisiones claras que permiten seguir cada jugada en tiempo real.